Сегодня предлагаем вашему вниманию статью на тему: "структура интернет магазина". Мы постарались в полной мере раскрыть тему и объяснить все доступным языком. Все свои вопросы вы можете задавать в комментариях к статье. Наш эксперт будет оперативно на них отвечать.
Содержание
Интернет-магазин: сложный квест или понятная структура?
21 февраля 2018 года. Опубликовано в разделах: Интернет-маркетинг для новичков. 1334
В погоне за оригинальностью владельцы интернет-магазинов часто совершают одну ошибку: усложняют структуру сайта до такой степени, что клиент, если и находит товар, то не может его заказать. Почему? Потому что нет ни важной информации о доставке и оплате, ни кнопок заказа и быстрого оформления. Но есть красивый интерфейс, причудливая расстановка блоков и современные дизайнерские приёмы, которые, безусловно, украшают сайт, но не увеличивают продажи.
Мы собрали всю актуальную информацию об ошибках, приемах, а также секретах в создании структуры интернет-магазина, и написали подробное руководство, которое позволит увеличить эффективность торговой площадки.
Структура интернет-магазина: ключевые страницы и разделы
В зависимости от тематики, списка предоставляемых услуг и размера интернет-магазин может содержать разное количество страниц. Ниже приведено подробное описание самых популярных разделов.
Страница, на которую сразу же попадает клиент при переходе на сайт. «Лицо» интернет-магазина, демонстрирующее масштабы площадки и её составляющее. Главная страница открывает большие возможности перед владельцем маркета и способна удивить, привлечь и даже «уговорить» клиента купить товар. В данном разделе всегда размещается информация об акциях и распродажах, а также выносится навигация по разделам сайта.
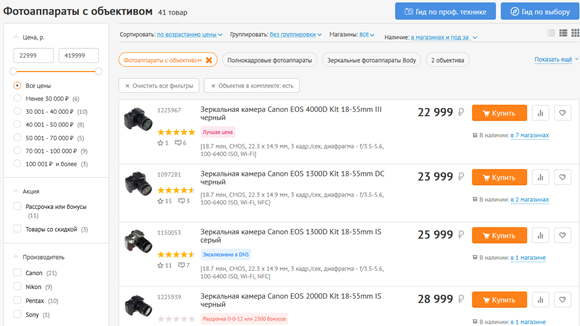
Рекомендуем добавить на главную страницу несколько популярных товаров с ценами. Какие именно добавлять позиции — зависит от целевой аудитории. Главная задача — заставить посетителя перейти по ссылке, изучить информацию и купить товар. Чаще всего позиции добавляются с маркировкой «Хит продаж», «Новинки», «Товар недели/месяца», «Выбор покупателей», «Рекомендуем» и так далее.
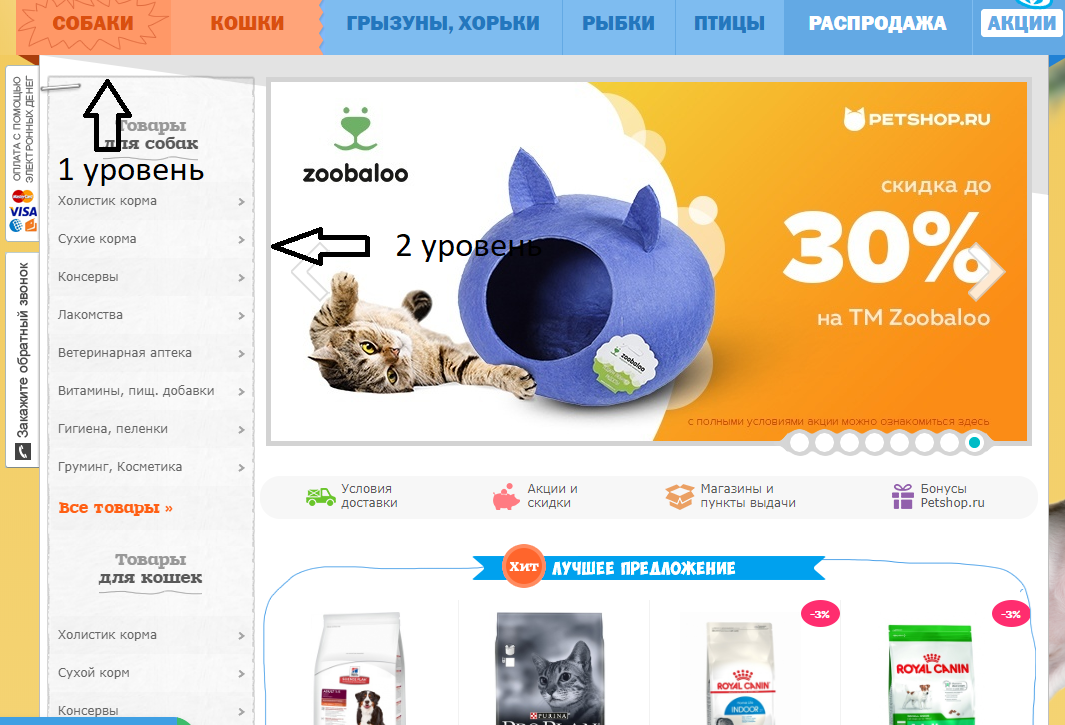
Зачастую интернет-магазин занимается реализацией разных групп товаров, которые предполагают разделение на уровни. Мы рассмотрим стандартные три уровня на примере структуры каталога интернет-магазина зоотоваров:
- 1 уровень — «Собаки».
- 2 уровень — «Сухие корма».
- 3 уровень — конкретный корм.
Для того чтобы правильно структурировать каталог, следует ориентироваться на семантическое ядро сайта и список реализуемых товаров. Немаловажной является оценка поведения целевых пользователей: что хочет видеть клиент в каталоге, на каком месте должен стоять тот или иной запрос и какая информация должна находится в разделе.
В каталоге очень важно правильно структурировать ассортимент и не допустить путаницы, после которой потенциальный клиент просто закроет сайт и уйдёт к конкурентам. Заходя во вкладку «Сухие корма», посетитель не должен видеть одновременно препараты от блох и клещей, консервы и игрушки. Всё просто и доступно, без «лабиринтов» и сложного поиска.
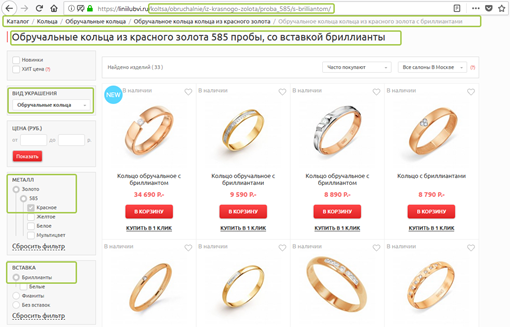
Рекомендуем чётко разделять разделы и карточки товара, прибегая к дизайнерским приёмам (выделение цветом, шрифтом, элементами). Покупатель должен точно знать, что, нажав на картинку, где изображён определённый корм, он увидит цену и кнопку «Купить», а не получит список ещё десяти производителей и разновидностей лакомства.
А ещё скидки, распродажи и розыгрыши. Всё это должно быть размещено в отдельном разделе, где клиенту будет комфортно изучать условия предложения. Как правило, в маркетах, особенно крупных, одновременно проводится несколько акций, поэтому в структуру сайта интернет-магазина необходимо включить два раздела:
- все акции и распродажи;
- акционные товары по одному виду скидки.
Не забывайте отмечать (цветом, рамкой, значком) товары, участвующие в акции, в общем списке продукции.
Создавая собственный магазин, вы наверняка хотите увеличить продажи и сделать полезный ресурс, который будет привлекать новых клиентов. С этой задачей поможет справиться блог, в котором, как правило, размещают обзоры собственной продукции и актуальные статьи о трендах по теме магазина. Ещё одна причина добавить блог в структуру сайта интернет-магазина — это продвижение. В разделе можно использовать все приёмы SEO, маскируя их качественным и интересным текстом.
Технически раздел состоит из двух страниц:
- общая (здесь пользователь сразу же видит список всех публикации с небольшим анонсом);
- отдельная для статьи (страница, на которой находится сам текст).
Как должен выглядеть блог — решать только вам. Самое главное — добиться того, чтобы читатель заинтересовался и не отвлекался от прочтения текста, например, на постоянно всплывающее окно рекламы. Выделяйте интересные моменты статьи, акцентируйте внимание на важных фразах, используйте цитирование и сочетание шрифтов.
Рекомендуем добавлять в раздел тексты со ссылками на товары из каталога. Это позволит обратить внимание посетителя на конкретный продукт и, как следствие, увеличить продажи.
Раздел в целом похож на блог, с тем лишь отличием, что статьи здесь короче, а периодичность их обновления — чаще. В новости можно включать информацию о поступлениях в каталоге, новых акциях, запуске усовершенствованных разделов, выходе нового товара (например, для магазина электроники можно анонсировать презентацию нового iPhone).
Раздел также делится на две части: общий список новостей (с датами, фото и анонсом) и детальная страница каждой отельной новости.
Рекомендуем использовать этот раздел для продвижения интернет-магазина, и, как и в случае с блогом, не забывать выделять важные фрагменты текста (курсивное или полужирное начертание, подчеркивание, рамка или цитирование).
Повысить доверие посетителей, предупредить ряд вопросов и даже увеличить продажи — всё это поможет сделать грамотно составленная информация «О нас». Главное — писать честно, интересно и подробно, не забывая упоминать все достоинства магазина и его основателей.
Например, один из магазинов по продаже цветов однажды получил заказ на несколько букетов от Кремля. С тех пор магазин не забывает упоминать об этом в своей рекламе и информации на сайте, а тем временем продажи неуклонно растут.
Заходя в интернет-магазин, пользователь изучает одной из первых информацию о доставке и оплате. Почему? Всё очень просто: возможно, ему не подойдёт ни один из способов, а значит, и каталог смотреть нет смысла. Именно поэтому важно добавлять этот раздел в структуру и стараться максимально ёмко и детально описывать все возможные пути получения и оплаты товара.
Правильная структура интернет-магазина немыслима без ключевого элемента продаж — корзины. Многие владельцы онлайн-маркетов уделяют недостаточно внимания созданию этого раздела, что, впоследствии, приводит к снижению уровня дохода.
Всё дело в том, что сам процесс покупки происходит в разделе «Корзина». Именно здесь посетитель оценивает общую сумму, проверяет и корректирует список товаров, а также переходит по ссылке для оплаты заказа. И ваша главная задача — сделать так, чтобы потенциального клиента ничто не отвлекало от процесса. Рекламные баннеры, ссылки на разделы каталога, анимированный дизайн — всё это отводит взгляд от главной кнопки «Купить»/ «Заказать»/ «Оформить».
Рекомендуем создать максимально простой дизайн «Корзины», где пользователю будет просто разобраться в способах корректировки списка товаров и схеме заказа.
Этот раздел необходим для того, чтобы клиент мог быстро связаться с консультантами магазина, не занимаясь поиском телефона, почты или адреса по всему сайту. Создавайте структурированную информацию о способах связи и не забывайте указывать реквизиты и ставить геометку, если у вас есть офлайн-представительство магазина.
Даже несмотря на то, что в последнее время появляется всё больше интернет-магазинов без данного раздела, «Регистрация» всё-таки ещё актуальна там, где пользователю предоставляются персональные скидки и промокоды.
Постарайтесь сделать страницу простой и понятной, без ввода ненужной информации со стороны клиента. Почта/номер телефона, логин и пароль — вот ключевые данные, которые следует оставить для персонализации.
Полезный раздел как для владельца интернет-магазина, так и для покупателя. Здесь вы можете разместить часто задаваемые вопросы и сразу же ответы на них. Это разгрузит работу консультантов и позволит клиентам быстрее разобраться в во всех нюансах, связанных с заказом.
Если вы планируете добавлять много вопросов, рекомендуем сортировать их по темам, что облегчит поиск и сделает информацию ещё доступнее.
Мы рассмотрели общий список рекомендуемых разделов, однако немаловажным является способ расстановки всех блоков. Ведь даже если вы составите идеальные разделы, добавите туда всю необходимую информацию, включая красивые фото товаров и заманчивое описание, запутав подход к ним, клиент развернется и уйдет, не дойдя и до третьей ссылки.
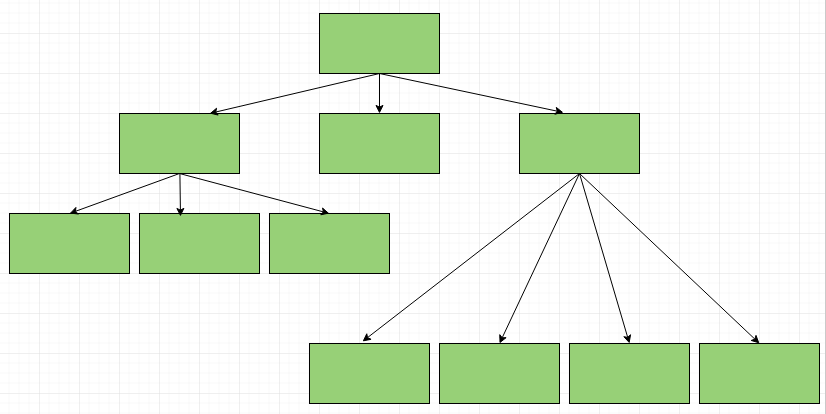
Специфичная структура, где все страницы разделов ссылаются на несколько следующих. Чаще всего такую схему используют для описания конкретного товара, где ссылки переносят клиента на страницу с описанием какого-либо достоинства или свойства.
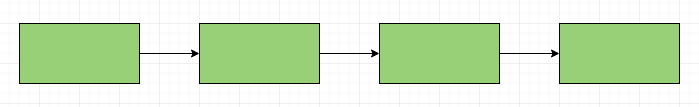
Не совсем удачная схема для большого интернет-магазина, суть которой заключается в том, что каждая страница ссылается на следующую. Максимум — это продвижения одного товара, однако даже в этом случае сложно говорить о росте продаж.
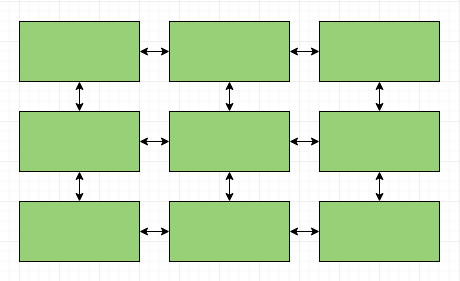
Универсальная, эффективная и популярная схема, которая используется практически для всех интернет-магазинов. Для каждого направления здесь есть своя линия, а информация подробно структурирована, что исключает путаницу в процессе выбора товара.
Помните, что простая и ёмкая схема структуры сайта интернет-магазина обеспечивает эффективное продвижение продукции и выгодно преподносит товары клиентам.
Ещё в 2001 году веб-дизайнер Джеффри Зельдман издал книгу, в которой указал, что правило «трёх кликов» позволит создать интуитивно понятный интерфейс сайта и увеличить продажи. С тех пор информация распространилась по просторам интернета и теперь часто «мелькает» в разнообразных пособиях по созданию структуры и продвижению онлайн-ресурса.
И действительно, долгое блуждание по магазину в поисках необходимого товара обязательно расстроит пользователя, однако не стоит буквально воспринимать количество кликов, ведь никто не считает их, а лишь оценивает время, потраченное на поиск информации.
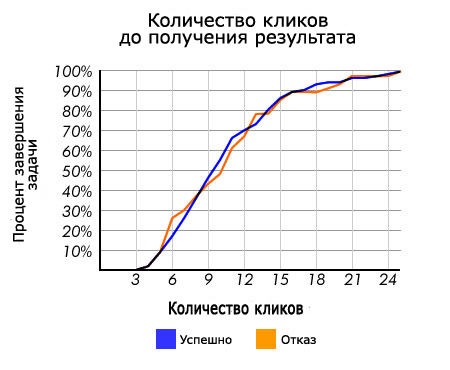
А последнее исследование, опубликованное в американском журнале «Технология интерфейса пользователя» показало, что число кликов не влияет на уровень отказа пользователей от изучения сайта. Так, клиент может уйти после второго клика, а может успешно заказать товар после тридцатого.
Всё это позволяет сделать логичный вывод: правило не работает, а лишь напоминает владельцам о том, что интерфейс и структура интернет-магазина, схема которого должна отвечать потребностям аудитории, обязаны быть максимально простыми и понятными для посетителя.
Мы проанализировали несколько крупных интернет-магазинов детской одежды и решили показать пример оптимальной структуры каталога подобной торговой площадки.
- Девочкам.
1.1. Одежда.
1.1.1. Платья.
1.1.2. Костюмы.
1.1.3. Школьная форма.
1.1.4. Головные уборы.
1.1.5. Джинсы.
1.2. Верхняя одежда.
1.2.1. Куртки.
1.2.2. Комбинезоны.
1.2.3. Жилеты.
1.2.4. Одежда из меха. - Мальчикам.
2.1. Одежда.
2.1.1. Брюки.
2.1.2. Костюмы.
2.1.3. Школьная форма.
2.1.4. Джинсы.
2.1.5. Жилеты.
2.2. Верхняя одежда.
2.2.1. Куртки.
2.2.3. Комбинезоны.
2.2.4. Жилеты.
2.2.5. Пальто.
Безусловно, в зависимости от ассортимента структура интернет-магазина будет меняться, однако неизменным остаются два аспекта: логичная сортировка и понятное название всех подразделов.
Создание интернет-магазина — это сложный и трудоёмкий процесс, требующий максимальной концентрации и понимания целей и задач ресурса. Для того чтобы упростить работу, можно воспользоваться некоторыми рекомендациями:
- Изучайте конкурентов. Подробно рассмотрите структуру интернет-магазинов схожей или аналогичной тематики, обращая особое внимание на успех ресурса. Составив «полный портрет» ситуации на рынке, вы сможете выделить для себя полезные разделы или, наоборот, — исключить лишний элемент из своего плана.
- Не изобретайте велосипед. На самом деле оптимальная структура сайта уже давно создана ведущими маркетологами и веб-разработчиками со всего мира. Крупные онлайн-магазины, такие как, например, EBay, из года в год оттачивают мастерство структурирования площадки, внедряя новые технологии. Именно поэтому есть смысл перенимать схему у авторитетных маркетов. И не сомневайтесь — там всё верно. Ваша задача — правильно внедрить и подстроить уже имеющуюся структуру под свой магазин.
- Старайтесь понимать аудиторию. Подробно изучите привычки и желания целевых клиентов. Это позволит «выстрелить в цель» и дать посетителю именно то, что он хочет.
- Обращайте внимание на тренды. Следите за изменениями в мире веб-разработки и старайтесь сохранять современную и актуальную структуру сайта.
Главное — это не бояться ошибаться. Именно метод «проб и ошибок» позволит вам найти оптимальную структуру для вашего бизнеса. Позвольте себе экспериментировать и не расстраивайтесь, если что-то пошло не так. Постоянный поиск лучшей схемы и совершенствование уже имеющейся структуры обязательно приведут вас к успеху.
Создание структуры интернет-магазина: как правильно распределить товары по категориям
Создание прибыльного интернет-магазина требует понимания того, как работают поисковые системы, как люди ищут необходимые товары и услуги, что может привлечь максимальное внимание к вашему сайту.
Один из ключевых моментов – грамотная структура каталога товаров. Структура сайта интернет-магазина – это определенная система взаимного расположения веб-страниц и разделов, логичный способ их связи. От того, насколько она удобна, зависит непосредственное перемещение пользователя по сайту. При составлении структуры каталога, нужно руководствоваться не вашим субъективным желанием расположить товары определенным образом, а строгой логикой, учитывающей специфику поиска в интернете. Ошибиться в этом вопросе – значит потерять массу потенциальных клиентов, которые просто не найдут ваш сайт во всемирной паутине.
Разработать структуру нужно еще на этапе проектирования сайта. Иначе в дальнейшем придется делать работу над ошибками, которая чревата потерей времени, денег, и может сопровождаться дополнительными трудностями при заполнении каталога товарами. И если в условиях ограниченного бюджета перед начинающим бизнесменом стоит вопрос: «Что важнее: дизайн или функциональность сайта?», смело выбирайте последнее.
Многие веб-мастера часто совершают одну серьёзную ошибку: не смотрят на свою структуру каталога глазами клиента. Они выгружают товары в том виде, в каком их прислал поставщик, копируя его структуру. Или иногда руководствуются структурой склада.
Приведём пример неудачной структуры в магазине зоотоваров:
На первый взгляд, товары распределены логично. Но у потенциального клиента почти наверняка или собака, или кошка, или аквариумные рыбки. А теперь представим аквариумиста, решившего поискать на этом сайте корм. Он нажмёт кнопку «Корма» и попадёт в категорию, в которой все корма вперемешку: и для кошек, и для собак, и для грызунов. Найти среди этого хаоса нужный корм для рыб будет непросто.
С учетом этого фактора структура категорий товаров изменится:
Собственно, если зайти на сайты популярных интернет-магазинов, торгующих зоотоварами, то там мы увидим именно эту структуру:
Полезно поставить себя на место вашего клиента, понять его логику поиска товаров и услуг и расположить товары на сайте максимально удобно.
Задача структуры – быстро сориентировать клиента в каталоге, чтобы он легко мог найти нужный товар, выбрать его по своим критериям, сравнить с другими. Существует два инструмента для создания структуры: категории и фильтр.
Первый по важности и значению – категории и подкатегории товаров. Это – основа и каркас всего сайта. Именно их пользователи видят в главном меню.
К распределению товаров по категориям нужно отнестись наиболее ответственно. Ведь изменение структуры на сайте, на котором уже есть трафик, может дорого обойтись. Поэтому при разработке структуры именно категориям нужно уделить основное время.
Большинство всех категорий делятся на три вида:
- По типу товара
- По назначению
- По бренду
Тип товара, это то, что мы привели в примере про зоомагазин: корма, лекарства, одежда, игрушки. В магазине одежды это будут: обувь, верхняя одежда, нижнее бельё, сумки, аксессуары. В мебельном магазине: столы, стулья, шкафы, диваны.
Назначение – то, для кого или чего этот товар. В зоомагазине: для кошек, для собак, для рыбок, для грызунов. В магазине одежды: для женщин, для мужчин, для детей. В мебельном: для гостиной, для прихожей, кухонная мебель.
Что такое структура, основанная на брендах, объяснять не нужно. Но подходит она далеко не всем, чаще только узкоспециализированным магазинам. Например, в магазине, который продаёт только кроссовки, она будет уместна. В меню такого магазина будет логично сделать категории: Adidas, Nike, New Balance. Если специализация магазина шире, то бренды лучше сделать при помощи фильтра.
Дополнительный инструмент для структурирования товаров – фильтры. Они выстраивают товары внутри категорий в определенной последовательности и помогают клиенту в детализации поиска необходимой вещи. Для того чтобы использование фильтра стало возможным, у каждого товара должен быть параметр, по которому его можно будет отфильтровать.
Например, в магазине электроники в категории «смартфоны» параметрами будут: диагональ экрана, операционная система, тип процессора, память, 4g, бренд, цвет корпуса и т.д. В использовании фильтров важно не перегрузить пользователя и соблюсти определенный баланс между недостатком и избытком выбора предложенных характеристик. Чтобы с одной стороны клиент нашел именно то, что ему необходимо, а с другой – не устал от обилия предложенного выбора в фильтре.
Для создания фильтров нужно каждому товару добавить параметр, а это может отнять много времени. Поэтому при открытии интернет-магазина лучше не акцентировать на фильтрах всё внимание – их можно сделать позже и постепенно. На первоначальном этапе нужно заняться категориями и подкатегориями, внимательно проработать именно их.
Первый способ – скопировать структуру у конкурентов. Выбираете магазин конкурента с похожим ассортиментом, желательно из ТОПа поисковиков по профильным запросам, и делайте структуру по его подобию. Плюсы этого способа очевидны: скорость, простота, отсутствие издержек. Этот способ подходит новичкам. Но минусы тоже есть: ассортимент у конкурента может немного отличаться, также есть вероятность копировать ошибки конкурента.
Второй способ – создание структуры сайта на основе семантического ядра. Плюсы: точное совпадение с запросами потенциальных клиентов. Пример: пользователи набирают в Яндексе или Гугле «прямое свадебное платье цвета шампань». Значит магазину женской одежды нужно в категории «Платья» создать подкатегорию «Свадебные» и настроить фильтр цвета и типа платья. Минус создания структуры на основе семантики: вам потребуется помощь SEO-специалиста или придется самостоятельно разбираться в данном вопросе. Это займет определенное время и стоит денег.
Приведём несколько советов, которые помогут избежать других мелких ошибок.
Максимальная глубина каталога – три уровня: категория – подкатегория – подподкатегория. Пример: для женщин – одежда – джинсы. Причём старайтесь разместить все товары в два уровня, третий нужен только крупным гипермаркетам или для узкой специализации магазина. Всё, что не помещается в третий уровень стоит делать фильтром.
В подкатегории должно быть не менее 5-7 товаров. Иначе у посетителя останется ощущение «пустого прилавка». Если вы создаёте подкатегорию, но в ней всего 2-3 наименования, возможно и не стоит её создавать? К фильтрам это правило, само собой, не относится.
Иногда один и тот же товар нужно разместить в две разные категории. В этом нет ничего плохого, это естественно. У многих интернет-магазинов даже глобальная структура строится по этому принципу. При этом могут использоваться одновременно разные типы структуры.
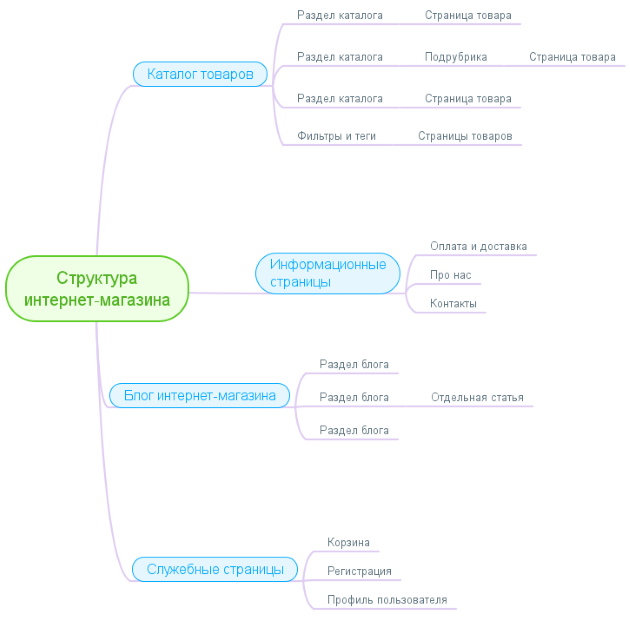
Для создания структуры интернет-магазина можно использовать Mind-maps – интеллект-карты. Это удобная графической форма представления мысли или идеи, в нашем случае – структуры. Конечно, можно вооружиться цветными маркерами и изобразить структуру будущего магазина на бумаге, но специальное приложение многим придётся по душе.
Структура интернет-магазина с точки зрения SEO. Как не ошибиться с самого начала
Дмитрий Мрачковский, оптимизатор «Ашманов и партнеры», рассказал на конференции «eTarget.E-commerce» о структуре интернет-магазина, проведении анализа поискового спроса и оптимизации основных структурных элементов.
Все, кто сталкивался со строительством, знают, что есть много марок бетона. Они предназначены для разных работ: это может быть стяжка полов, строительство бассейнов, взлетных полос и т.д. У бетона есть много параметров: морозоустойчивость, подвижность, способность поглощать влагу и т.д. В итоге прочность фундамента и всей постройки в целом зависит от всех этих характеристик. Для интернет-магазина крепкий фундамент — это грамотная, хорошо проработанная структура. О ней нужно задуматься в первую очередь — еще до того, как вы начали рисовать первые прототипы и элементы дизайна. Если не сделать этого заранее, могут появиться проблемы, которые потом сложно устранить. Например, не будут предусмотрены места для ссылок на страницы или невозможно разместить какие-то элементы в верхнем меню, если оно ограничено.
К сожалению, очень многие пренебрегают планированием структуры и делают ее буквально «на коленке» в последний момент, а когда появляются проблемы, пытаются ее переделать.
Начинать работу следует с анализа поискового спроса. Это позволит получить ответы на важные вопросы:
- как распределить товары по категориям?
- какие товары популярны?
- какие свойства товаров интересны пользователям?
- какие страхи мешают принять решение о покупке?
Как бы банально это не звучало, основа — это семантическое ядро. Поэтому проработка структуры каталога состоит из трех этапов:
- сбор и кластеризация семантического ядра;
- определение групп запросов;
- построение максимально полной, удобной и понятной структуры каталога.
Именно с такой структурой должен работать персонал вашего магазина: если в основе будут лежать запросы пользователя, сайт будет не только удобен посетителям, но и хорошо индексироваться поисковыми системами.
Через семантику мы узнаем о потребностях целевой аудитории и прорабатываем дополнительные разделы. Например, если пользователи запрашивают рейтинги, ТОПы, сравнения, вам могут потребоваться статьи, обзоры, вопросы-ответы. Так в структуре могут появиться:
- вкладки на карточках товаров с отдельными URL-адресами, например, «Отзывы»;
- информационный раздел со статьями, обзорами и рекомендациями;
- раздел вопросов и ответов;
- раздел с консультацией специалистов;
- раздел с сезонными подборками, топами, рейтингами;
- раздел с видео-контентом и видео-инструкциями.
Это могут быть вкладки на страницах товаров, полезные контентные страницы и видеоконтент.
В первую очередь, трудности возникают из-за плохой организации процессов внутри самой компании. Например, это может быть плохая логистика, отсутствие данных о полном ассортименте, непродуманные сценарии поведения пользователей, запуск интернет-магазина в спешке или несогласованные действия дизайнеров, верстальщиков, программистов и SEO-специалистов.
У небольших интернет-магазинов или компаний с историей могут быть технические ограничения. Например, невозможно создать интегрированные страницы, внедрить smart-фильтры или другой функционал. В этом случае приходится дорабатывать CMS и тратить много ресурсов.
Также возможны ограничения в плане бизнеса. Как правило, они вызваны различным видением структуры каталога у SEO-специалиста и клиента. Это актуально для крупных брендов, у которых есть свое понимание структуры (например, в бумажном каталоге), или для очень старых компаний со сложной структурой товара, когда компания экспортирует товары на сайт из 1С и поэтому не готова менять структуру под нужды интернет-магазина.
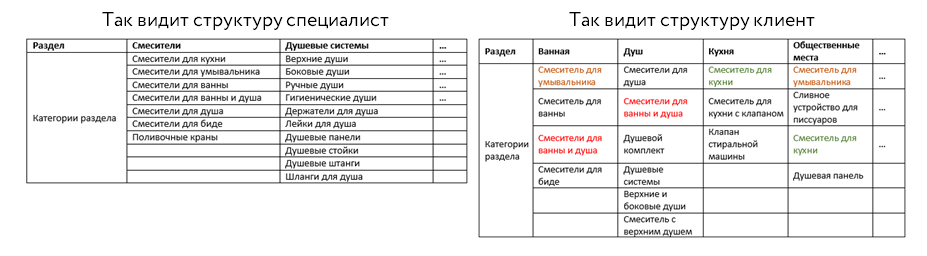
Приведу пример производителя сантехники. При разборе семантики SEO-оптимизатор предложил такую структуру: все товары были разделены по типам, а затем по зонам использования (для кухни, для ванной и т.д.). Клиент считал, что необходимо разделить товары по зонам, а затем по типам.
Главный недостаток структуры, предложенной клиентом, в неполном охвате семантики. Некоторые категории товаров дублируются в разных раздела. Кроме того, нет общих групп, например, общей группы смесителей без упоминания особых свойств. Из-за этого каталог сложно корректно проиндексировать. Наконец, при такой структуре контент-менеджерам трудно поддерживать актуальное состояние каталога.
В такой ситуации нужно искать компромисс. Если клиент не идет на уступки, придется отказаться от части семантики или создать страницы вне каталога с контентом, похожим на продуктовые страницы. Если клиент идет на уступки, можно создать две структуры: одна визуальная, видимая для пользователя, а другая — физическая в CMS, которая индексируется поисковиками и по которой формируются URL-адреса и хлебные крошки. В таком случае внутренняя структура — как видит специалист, визуальная — как видит клиент.
Также могут быть служебные страницы, которые помогают принять решение о покупке именно в вашем интернет-магазине (оплата, доставка, список оффлайн-магазинов, гарантии, условия кредита и т.д.), контентные страницы с обзорами, рейтингами, советами, а также коммерческие предложения — акции или распродажи. Мы не будем подробно на них останавливаться.
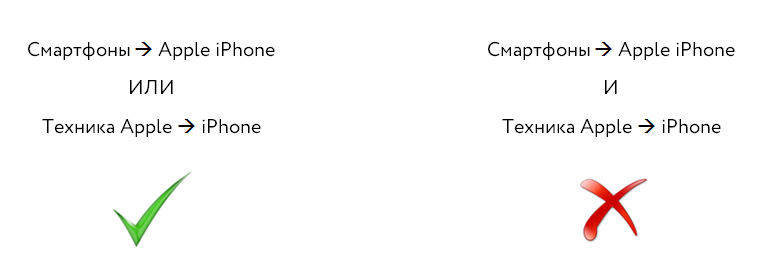
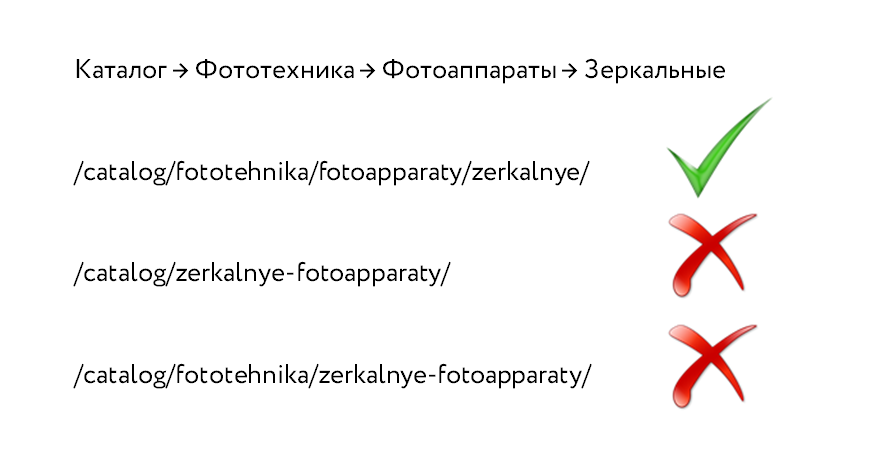
Для корректной индексации важно соблюдать четкую иерархию категорий. Например, «iPhone» может относиться и к разделу смартфонов, и к технике Apple. Необходимо выбрать одну категорию, потому что иначе возникнут дубли страниц, что плохо скажется на ранжировании.
Кроме того, нужно обеспечить корректную навигацию по каталогу. Во-первых, отображать в URL-адресах полную вложенность адресов, а во-вторых, реализовать хлебные крошки. Можно использовать разметку для оформления категорий. Это даст дополнительные преимущества, например, в виде навигационных цепочек сниппета.
Также нужно обеспечить пагинацию страниц, т.е. постраничную навигацию. Здесь мнения специалистов расходятся: кто-то считает, что пагинация должна быть скрыта от индексации, кто-то — нет. Мы придерживаемся мнения, что пагинацию нужно открывать, и каждая страница должна быть доступна по своему адресу.
Чтобы, несмотря на противоречивые советы поисковиков, страницы пагинации хорошо ранжировались как в Яндексе, так и в Google, мы подготовили список рекомендаций:
- не выводить в коде текст с описанием на страницах пагинации (скрыть его с помощью стилей недостаточно!);
- формировать ссылку на первую страницу без дополнительных параметров;
- использовать rel=”next” и rel=”prev«;
- в title и description добавлять номер текущей страницы пагинации.
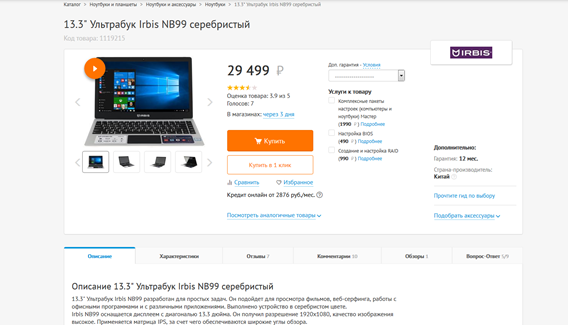
Карточка товара — главная страница интернет-магазина. Поэтому здесь часто размещают всю информацию по заказу и делают дополнительные вкладки с характеристиками, отзывами, условиями доставки и оплаты. Мы регулярно рассказываем, как выглядит идеальная карточка товара и как ее улучшить.
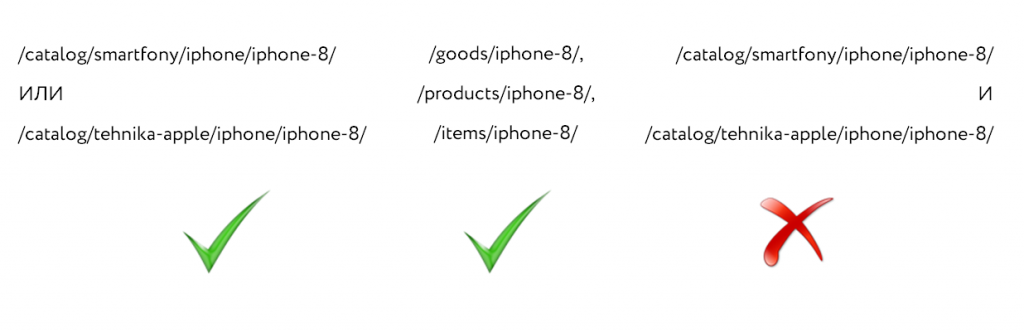
Для успешного ранжирования каждый товар должен быть привязан к одной категории, иначе будут дублироваться URL для одного товара.
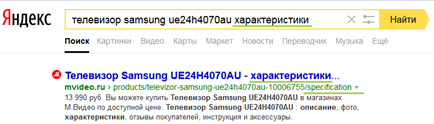
Дополнительную информацию (например, характеристики, отзывы и т.д.) рекомендуется размещать на вкладках с отдельными URL-адресами. Такие страницы успешно ранжируются, поэтому если есть спрос, вы получите теплый трафик.
Все видели на сайтах крупных интернет-магазинов (например, DNS или М-Видео) облака тегов, которые помогают отсортировать товары по разным свойствам. Например, для ноутбуков это могут быть параметры «мощные», «игровые», «компактные», «ультрабуки» и т.д. Это все теги, которые служат для создания выборок.
Для популярных комбинаций свойств имеет смысл создавать отдельные страницы. При подборе тегов нужно ориентироваться на текущий спрос. Чтобы страницы были актуальными, требуется периодически пересобирать семантическое ядро, выделять какие-то новые теги, создавать под них страницы, убирать неактуальные.
Smart-фильтры работают аналогично тегам, но создаются в автоматическом режиме. Для них в соответствии с выбранными параметрами формируется ЧПУ-адрес, генерируются заголовки h1, title, description, а при необходимости — небольшой текст с описанием.
С фильтрами нужно работать осторожно. Если их генерировать по всем свойствам, будет очень много страниц. Поэтому заголовки и текст стоит генерировать по шаблонам. Их число зависит от ассортимента и каталога.
Чтобы смарт-фильтр приносил пользу, а не вред, руководствуйтесь следующими правилами:
- генерируйте ЧПУ, h1, title, description и тексты по корректным шаблонам.
- настройте формирование URL так, чтобы каждый блок параметров формировался в отдельном каталоге URL: /catalog/smartfony/samsung/cherniy/.
- уровни параметров в URL не зависят от порядка выбора свойств. Например, независимо от того, пользователь выбрал сначала бренд, а потом цвет, или наоборот, URL всегда одинаков.
- не выносите на уровни вложенности динамические параметры, например, цену. Их можно отображать другим способом и скрывать от индексации.
- работа при отключенном JavaScript.
- корректная генерация XML-карты для смарт-фильтра. Мы не рекомендуем добавлять в карту сайта страницы, у которых более трех параметров, потому что пользователи почти не задают такие вопросы, а это приведет к огромному числу страниц.
- включайте в генерацию свойства, на которые есть спрос.
- настройте корректную индексацию страниц смарт-фильтра. Если по какому-то запросу не найдено ни одного товара, следует закрыть страницу от индексации. Также нужно закрывать от индексации страницы, на которой выбрано более одного свойства для каждого параметра.
Для ранжирования сайта важно создать хорошую структуру, но в ней не будет смысла, если вы не сможете затем оптимизировать все страницы. В идеале все заголовки и мета-теги нужно создавать вручную, но для больших интернет-магазинов это невозможно. Поэтому мы рекомендуем задать вручную все данные для 100-300 страниц, а для остальных настроить шаблон, в котором использовать общие данные. Это могут быть названия страниц и родительской категории, коммерческие указатели (купить в Москве) и т.д.
Если вам все же приходится менять структуру (вы расширяете интернет-магазин или делаете редизайн), то важно при переходе не потерять имеющиеся результаты. Несколько рекомендаций:
- если логика некоторых разделов/категорий/товаров/страниц соответствует старой (имеющейся) структуре, нужно максимально сохранить URL-ы. При этом важно избежать дублей страниц, например, из-за различной транслитерации.
- если страницы сохраняются, но меняют URL и место в структуре, необходимо настроить 301-редирект со всех старых адресов на новые. В этом случае вы сохраните ссылочные и поведенческие факторы.
- для всех актуальных страниц следует перенести весь имеющийся контент: заголовки, мета-теги, тексты с описанием. Единственное исключение: если задается новая логика для автоформирования этих данных.
- проверить сайт на «битые ссылки». Неактуальные удалить, актуальные — обновить.

Позвольте представиться. Меня зовут Василий. Я уже более 15 лет являюсь частным предпринимателем. Я считаю, что в настоящее время являюсь профессионалом в своей области и хочу помочь всем посетителям сайта решать сложные и не очень задачи. Все данные для сайта собраны и тщательно переработаны для того чтобы донести в удобном виде всю требуемую информацию. Однако чтобы применить все, описанное на сайте всегда необходима консультация с профессионалами.