Сегодня предлагаем вашему вниманию статью на тему: "opencart добавление товара". Мы постарались в полной мере раскрыть тему и объяснить все доступным языком. Все свои вопросы вы можете задавать в комментариях к статье. Наш эксперт будет оперативно на них отвечать.
Добавление товара в Opencart. Первые шаги для новичков.
2 августа 2013 By Сергей Нечипорук 14 комментариев
Наверняка, многие кто сталкивался с интернет магазинами, в первую очередь интересовались, как же добавить товар, да так, чтобы он корректно отображался и выводился в нужных мне категориях. Opencart очень удобен в этом смысле и сейчас, мы с вами, детально все разберем.
Для начала заходим в административную панель Opencart. Для этого вводим в адресной строке браузера следующее:
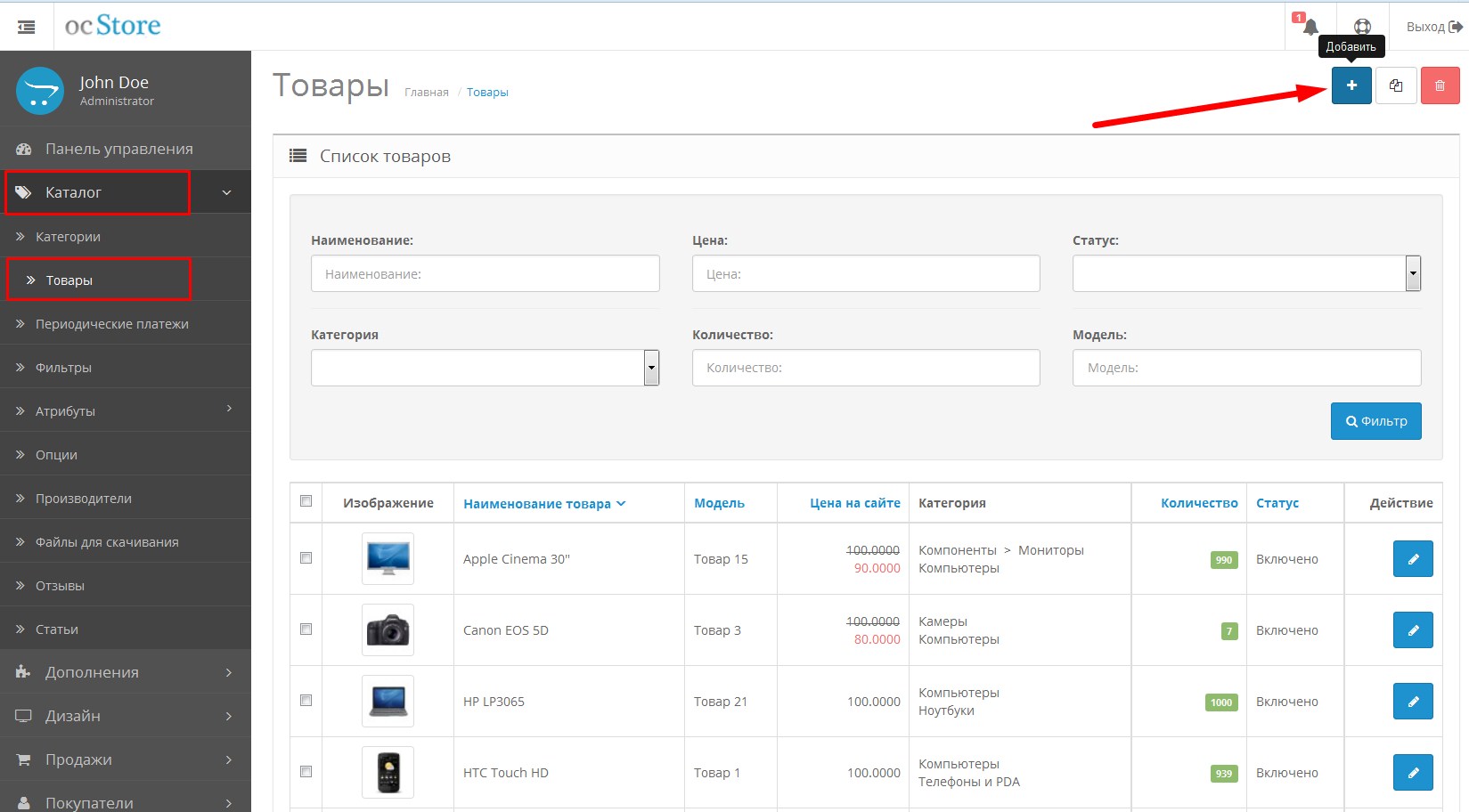
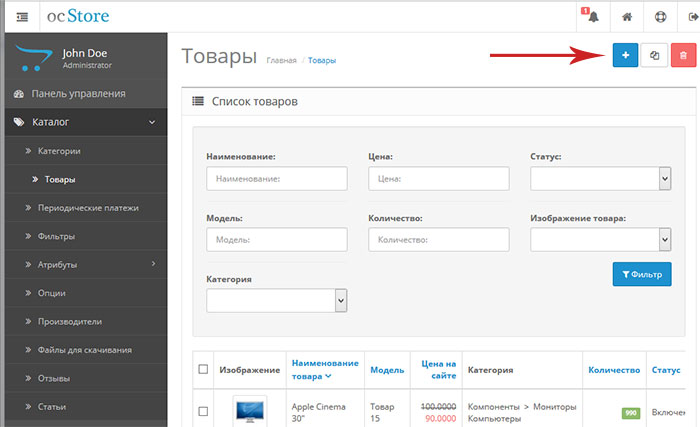
Вводи логин и пароль, и попадаем в панель управления интернет магазином. Переходим в раздел «Каталог» — «Товары». Перед вами откроется список всех товаров. Для того чтобы создать новый справа вверху нажимаем кнопку «Добавить».
Тут все разделяется на табы. Мы будем, по порядку по них проходится. Скажу сразу, что тут много различных настроек, я же буду показывать вам основные, те, которые часто используются.
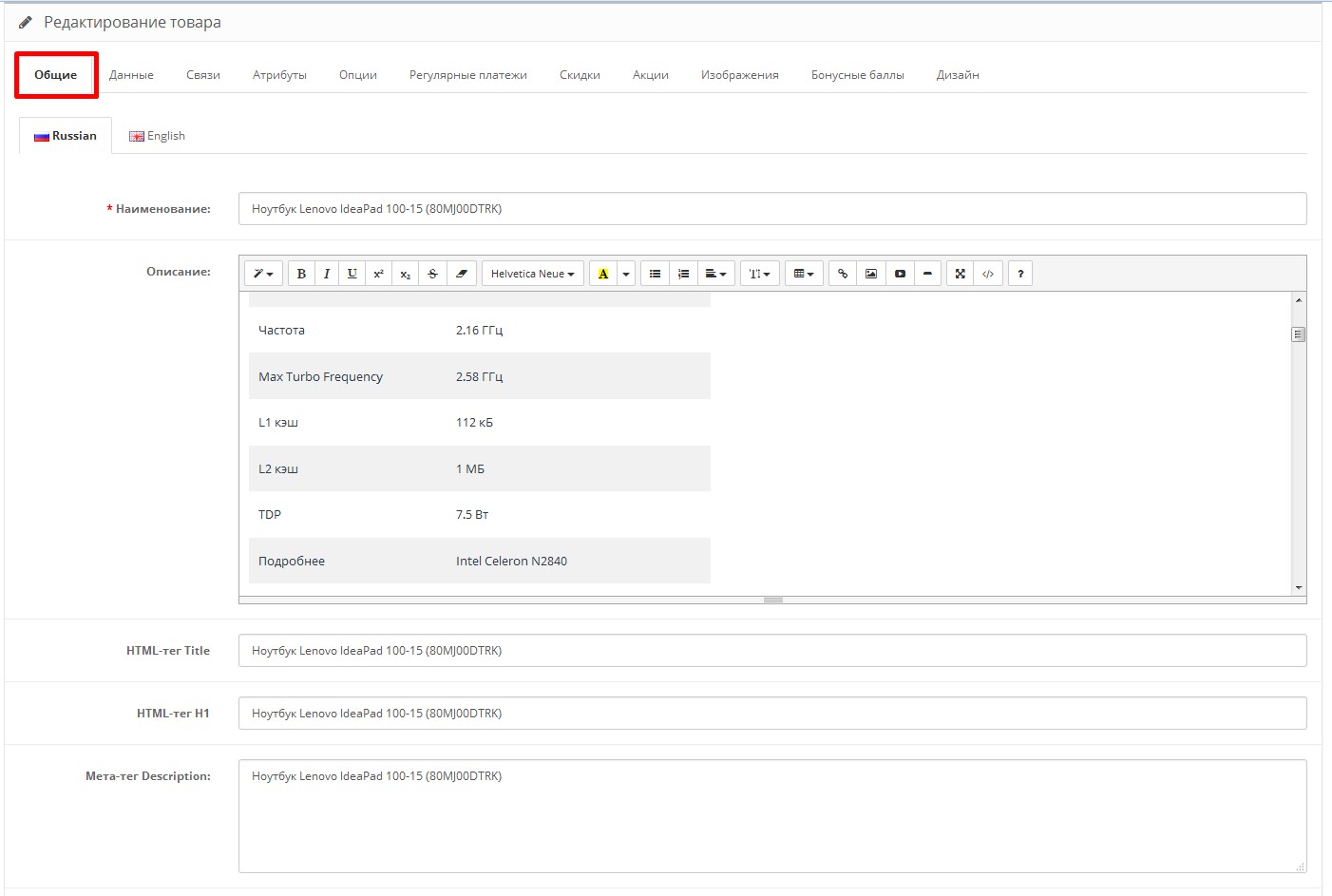
Тут обязательно нужно указать заголовок товара. Также здесь же указываете его описание и при необходимости вписываете seo заголовок («HTML-тег Title»), описание («Мета-тег Description») и ключевые слова («Мета-тег Keywords»). Один очень важный момент. Если вы делаете сайт только на русском языке, вам все равно необходимо заполнить заголовок в английской версии, без этого система не сохранит товар. Поэтому переходим во вкладку английского языка и дублируем заголовок. Переключаемся обратно на русский и выбираем следующую вкладку.
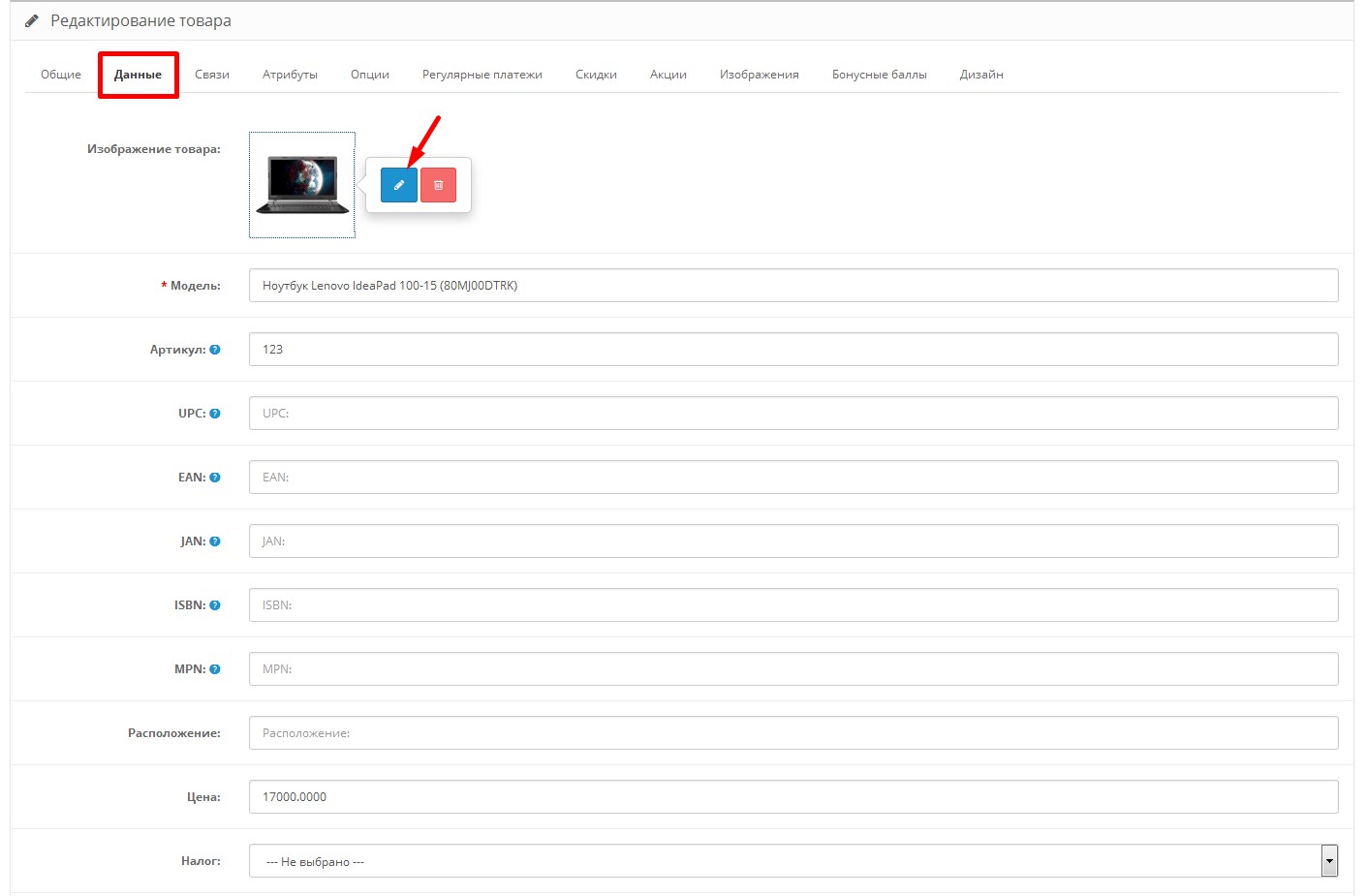
Тут задаются основные настройки товара. Обязательным к заполнению является поле «Модель».
Следующим важным полем является «Цена» товара.
Если ваших товаров у вас ограниченное количество вы можете задать это значение в поле «Количество», а вкладку «Вычитать со склада» поставить в значение «Да». Ноя обычно просто отключаю (ставлю «Нет»), для вычитать со склада и после этого товар в магазинах клиентов не заканчивается. Это очень важный момент, который в случае нехватки товара так сразу и не вычислишь. Обратите на него внимание. Еще раз повторюсь поле «Вычитать со склада».
Далее выставляем, необходима ли доставка и прописываем «SEO URL» (алиас, обычно название товара на транслите, например, «avto»).
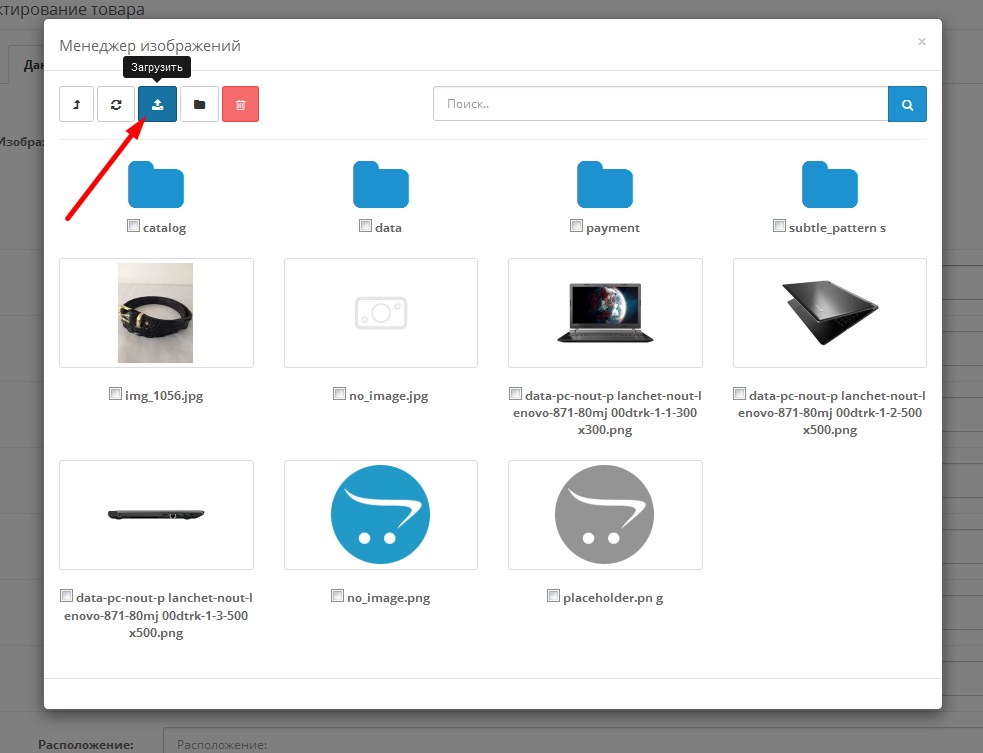
Под ним есть поле, в котором мы можем загрузить картинку. Для этого нажимаем «Обзор», далее в верхней панели ссылку «Загрузить» и загружаем нашу картинку на сервер, после чего двойным щелчком добавляем это изображение для товара. Это вы выставили основное фото товара. Про дополнительные изображения мы поговорим чуть далее.
На этом здесь все, идем на следующую вкладку.
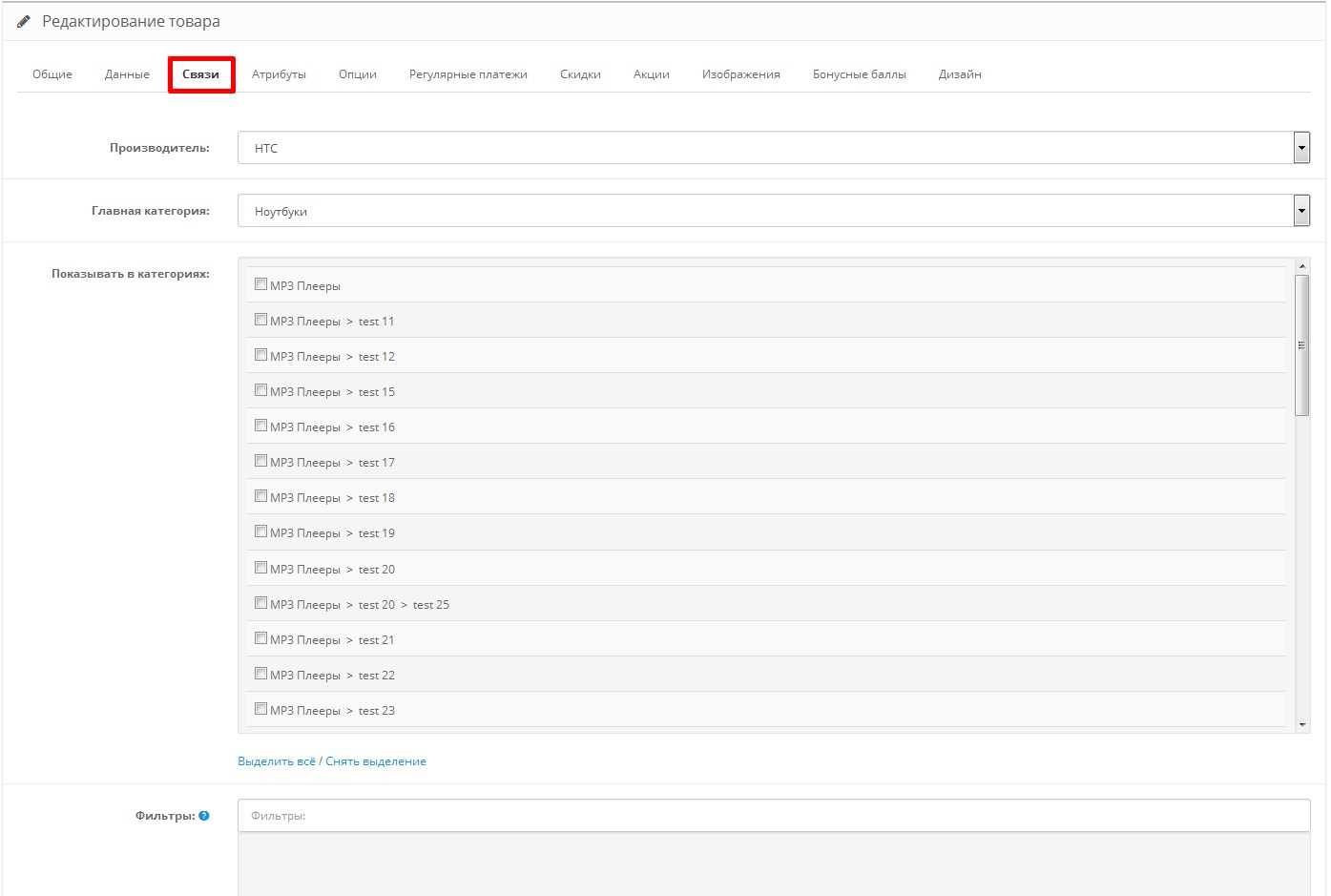
Этот раздел отвечает за то, где на вашем сайте будет выводиться создаваемый вами товар, точнее в каких категориях. Также, тут можно выбрать производителя товара, как задать производителей в Opencart мы поговорим в следующих уроках.
Тут вам стоит выбрать главную категорию и поставить галочки, в каких категориях будет отображаться ваш товар.
Также, здесь можете задать сопутствующие товары. Для того чтобы это сделать нужно начать вводить названия этих товаров, а Opencart сам их подтянет.
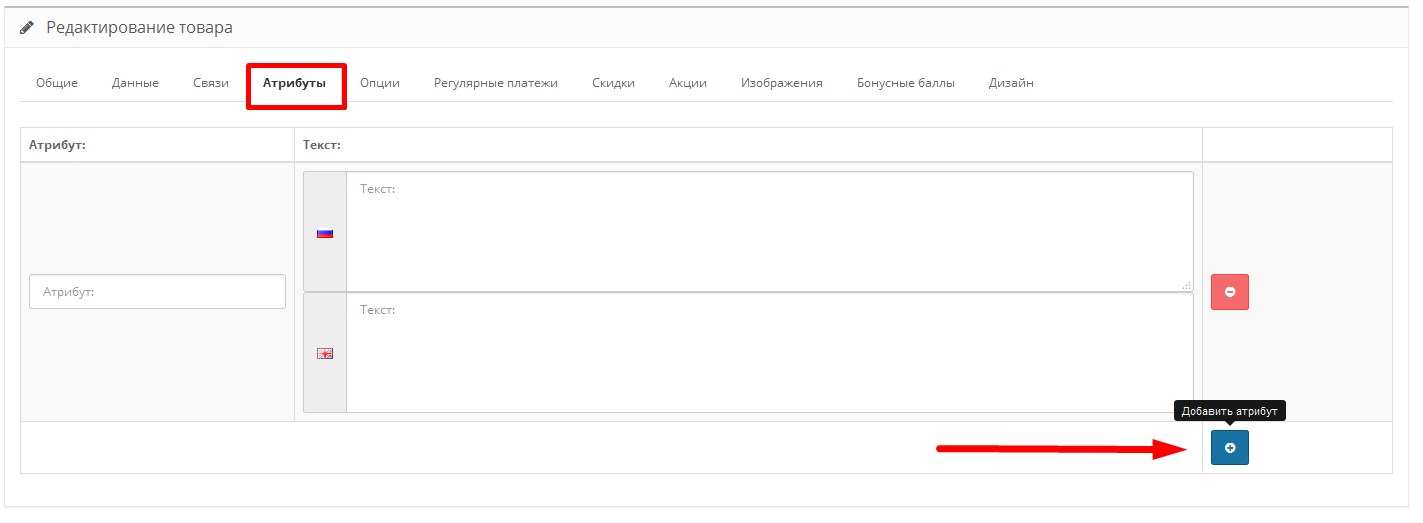
Данная вкладка используется не во всех товарах, но все же она важна. Здесь можно задать атрибуты для товаров. Например, высоту, цвет, размер и прочее. Как создавать атрибуты я напишу в следующих уроках.
Это одно из полезнейших полей. Создав необходимы опции, вы можете делать различные комплектации вашего товара и при смене комплектации можете менять цены. Очень классная штука. Советую к использованию. Создание опций тема отдельного урока и я об этом обязательно напишу.
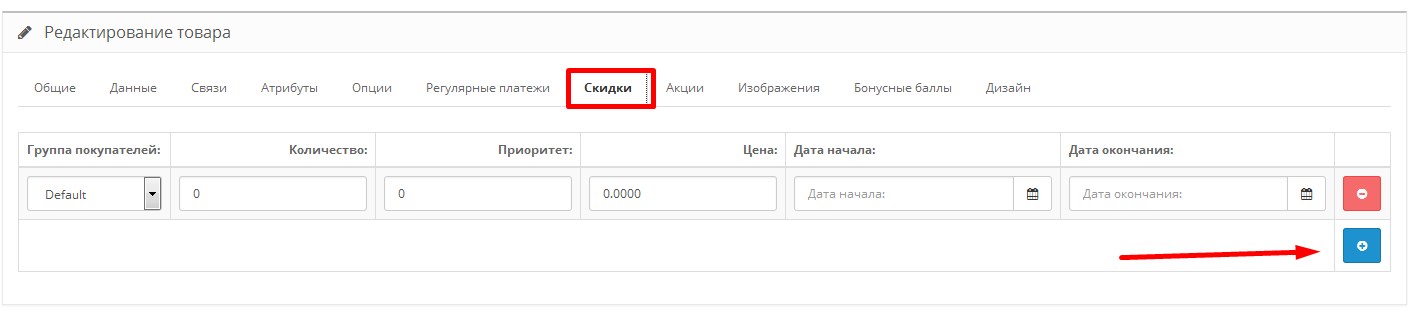
Тут все понятно задаете скидку на товар, выставляете временные рамки, и радуетесь результатом.
Идентичный раздел предыдущему, но товары, которым присвоены значения акций будут выводиться в специальном разделе сайта «Акции».
В этой вкладке вы можете задать дополнительные изображения для товара. Система добавления точно такая же, как и при добавлении основного изображения. Об этом я писал выше.
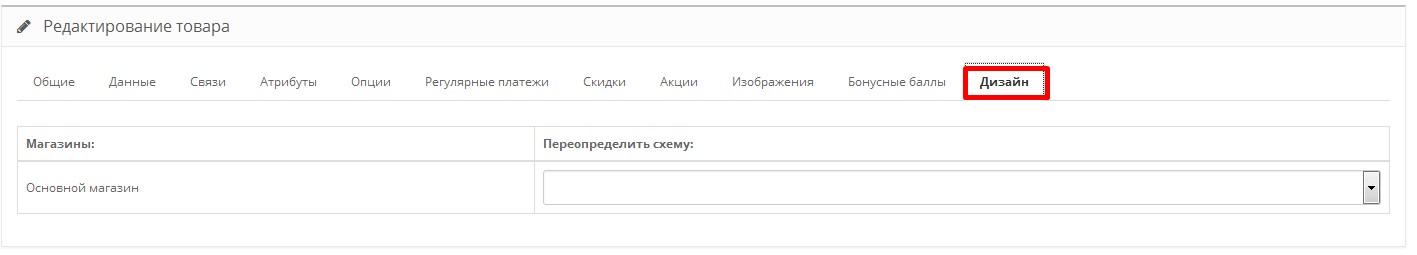
В этой вкладке вы можете задать схему, к которой будет отображаться товар. В принципе этот раздел можно не трогать и оставлять все как есть.
Вот вы и научились делать добавление товара в Opencart. Как видите все удобно и просто. В следующих уроках мы продолжим настраивать интернет магазин на Opencart.
Приветствую вас, дорогие читатели!
В данной статье я покажу вам как происходит добавление товар в Opencart 2.х, а также какие возможности есть у этой CMS для работы с товарами.
Для добавления товара в Opencart нужно:
- 1. Перейти в раздел «Каталог» и выбрать пункт «Товары».
- 2. Далее, мы видим список всех добавленных товаров и для того, что бы добавить новый, нажимаем на плюсик в правом верхнем углу.
Все параметры и настройки товара разбиты по нескольким вкладкам. Давайте рассмотрим каждую из них.
На данной вкладке вы прежде всего вводите название товара.
Сразу отмечу что в OpenCart есть возможность добавления товара и другого любого контента сразу же на двух языках. По умолчанию здесь стоит русский и английский, но при желании вы можете его изменить на тот, который вам нужен.
Недостатком этого решения является то, что когда вы первый раз добавляете какой-то товар, вам нужно вам нужно его название вводить не только на вкладку с русским языком, но и на вкладку с английским языком. Потому, что это так же является дополнительным полем. Все остальные поля на английском заполнять вам не обязательно, конечно же, если вы не создаёте мультиязычный сайт.
Лично я, когда работала впервые с этой CMS не сразу догадалась что на вкладке “English” тоже есть обязательные поля, поэтому процесс добавления моего первого товара в Opencart был довольно мучительным 🙂
В поле добавления описания есть визуальный редактор, с возможностью переключения на режим кода.
В это поле можно сразу вставлять форматированный текст со списками, таблицами и другими элементами.
Сразу же под полем редактора есть возможность прописывать Title, тег H1, мета-тег Description и Keywords. Эти мета-теги играю важную роль в продвижении вашего сайта.
Здесь мы обязательно должны ввести модель.
Для добавления или изменение основного изображения товара нажимаем на картинку товара, а потом на появившийся значок карандаша.
Далее нажимаем кнопку загрузить и выбираем нужную картинку у себя на компьютере.
После загрузки она появится в окне загрузки изображений Opencart и её нужно будет выбрать щелкнув по ней левой кнопкой мышки.
Также на этой вкладке можно задать уникальный артикул, коды товара, европейский код товара, японский штрих-код и так далее, но это уже больше для межрегиональных магазинов, которые работаю в разных странах.
Далее, обязательно вводите стоимость.
Здесь же вы можете задать:
- расположение
- налог
- количество товара
- минимальное количество
- вычитать со склада или нет
- статус, показываемый когда товар отсутствует на складе
- необходима ли доставка
- дату поступления
- размеры, вес
- единицы измерения веса
- статус
Если у вас есть какой-то заполненный товар, и вы не хотите, что бы он отображался на витрине, вы проста ставите здесь статус «Отключено».
Так же, здесь вы можете ставить порядок сортировки, то есть если вы хотите, что бы какой-то товар всегда отображался в самом верху, вы ставите для него, к примеру, порядок сортировки 1, а для всех остальных товаров порядок сортировки 2, 3, 10 и т.д.
Отдельно стоит остановиться на поле «SEO URL». По умолчанию ссылки на страницы товаров выглядят очень страшно:
Ссылка очень длинная и из нее не возможно ничего понять. Поэтому лучше использовать, так называемый, человеку понятный URL (ЧПУ). Для этого в данном поле нужно задать уникальное окончание для ссылки (например, название модели товара).
В этом случае ссылка будет выглядеть примерно так:
При этом в этом названии не должно быть пробелов, их лучше заменить на знак «-»
Также для того чтобы этот SEO URL работал, его еще нужно включить в настройках магазина.
Здесь мы можем выбрать производителя, к которому относится данное устройство. А так же выбираем главную категорию, к которой будет относиться наш товар и категорию (или несколько категории), в которых он будет отображаться.
То есть один и тот же товар может отображаться в нескольких категориях.
Остальные поля на этой вкладке заполняются при необходимости.
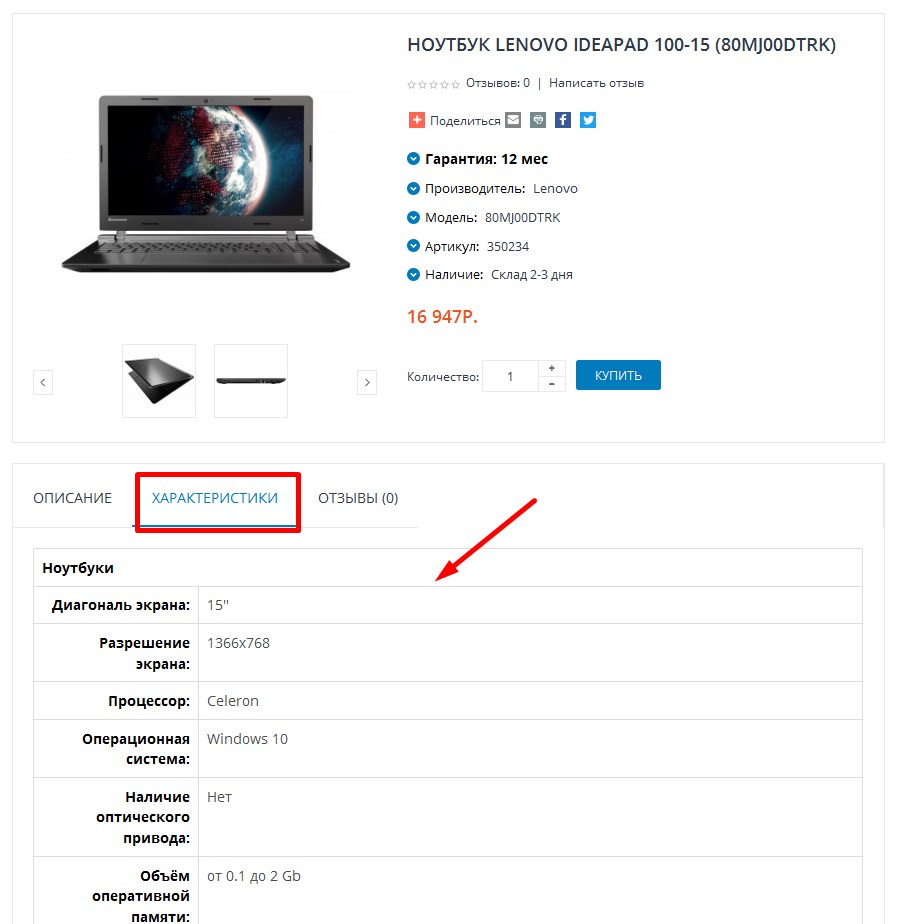
Атрибуты в Opencart обычно используются для фильтрации или сравнения товаров. В карточке товара они отображаются в виде таблицы на вкладке «Характеристики»
Для добавления атрибута просто нажимаете на кнопку с плюсиком и вводите название и значение атрибута. Здесь есть так же возможность вводить на русском и на английском.
Опции в Opencart – это своего рода вариации. Если, к примеру, у нас есть ноутбук, то мы можем добавить для него возможность выбора объема оперативной памяти, объем жесткого диска и установленной операционной системы. Для этого нам нужно создать три этих опции.
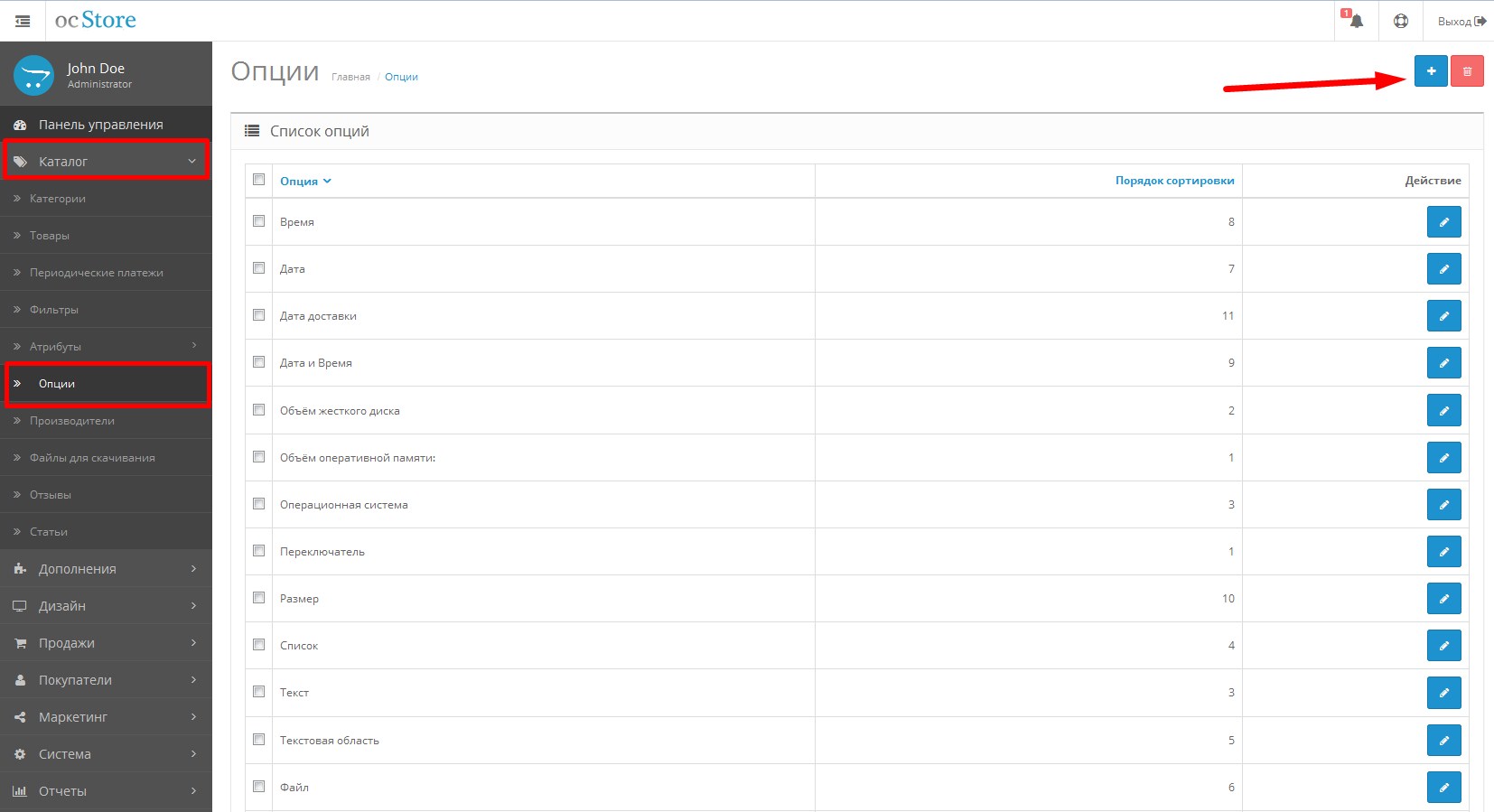
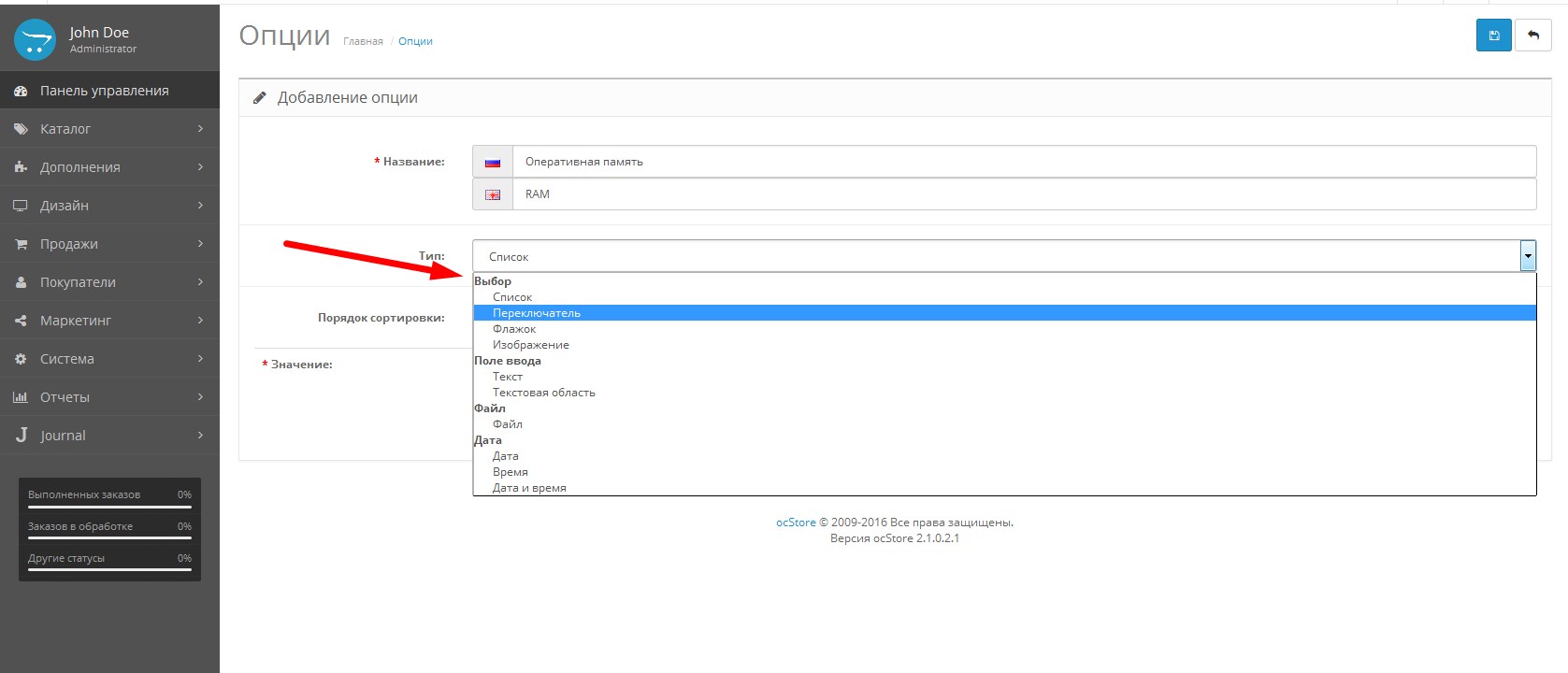
Для создания опций переходим в раздел «Каталог» => «Опции» главного меню Opencart.
И здесь нажимаем на кнопку со знаком «+»
Сначала вводим название, а дальше, можно задать, в каком виде у вас будет отображаться возможность выбора данного параметра. Это может быть раскрывающийся список, переключатель, флажок и так далее.
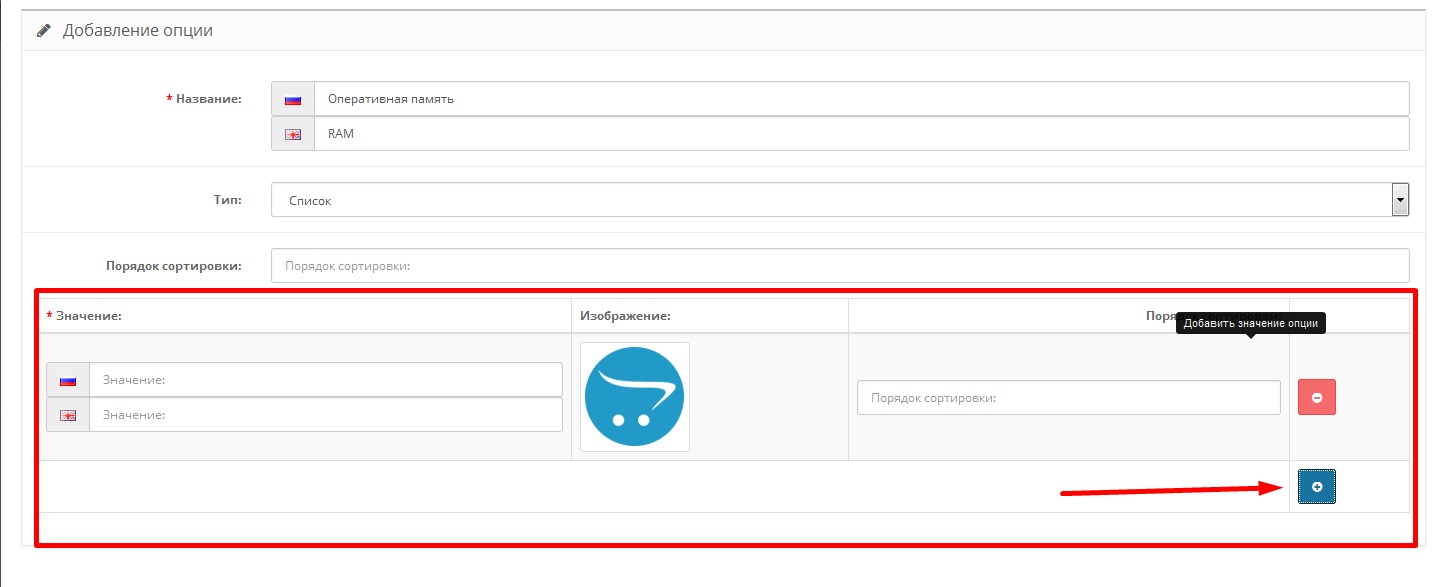
Далее вводим какие значения у вас будут для этой опции. Для этого просто нажимаем на значок “+” и задаём эти значение и порядок сортировки
После того как мы создали все необходимые опции, нажимаем на кнопку с дискетой в правом верхнем углу для сохранения.
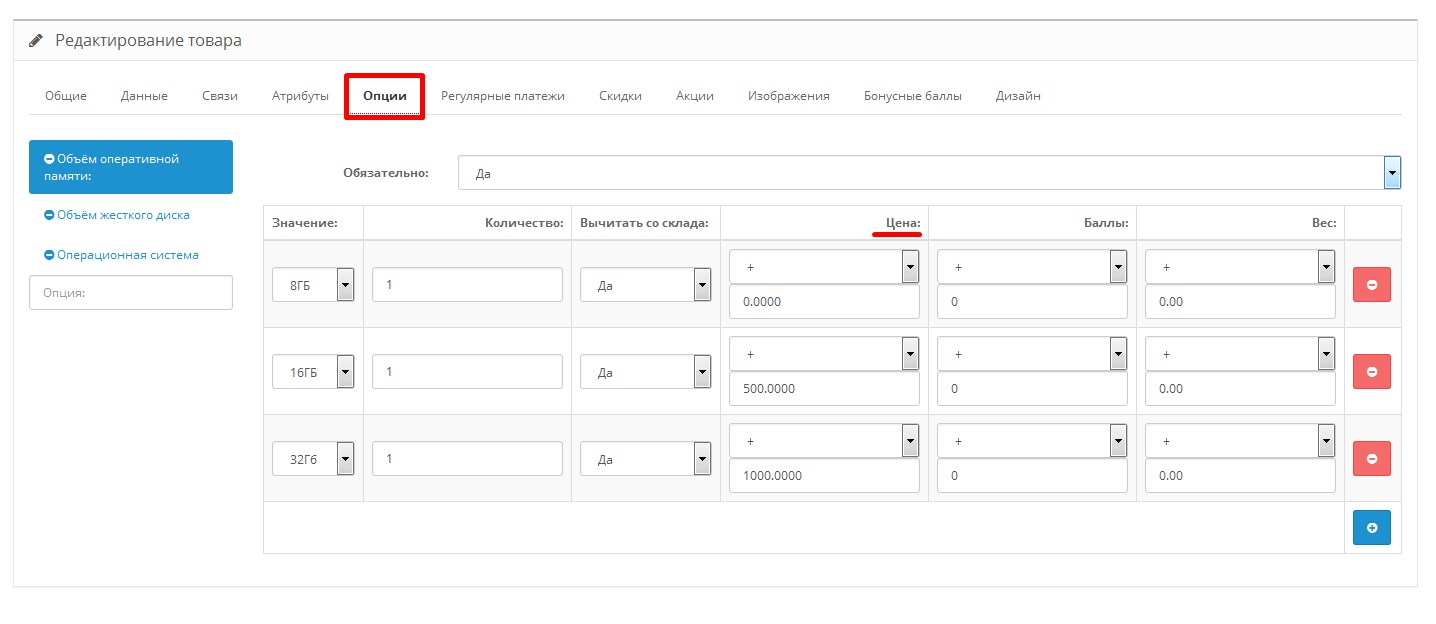
Теперь возвращаемся к редактированию нашего товара. Ставим курсор в поле «Опции» и из появляющегося списка мы можем выбрать название только что добавленной опции.
В поле «Обязательно» выставляете «Да», а далее добавляете значения, которые будут доступны именно для этого товара.
Так же вы можете задавать надбавку к цене для каждого варианта, которая будет прибавляться к основной стоимости товара при выборе данного варианта, а также порядок сортировки.
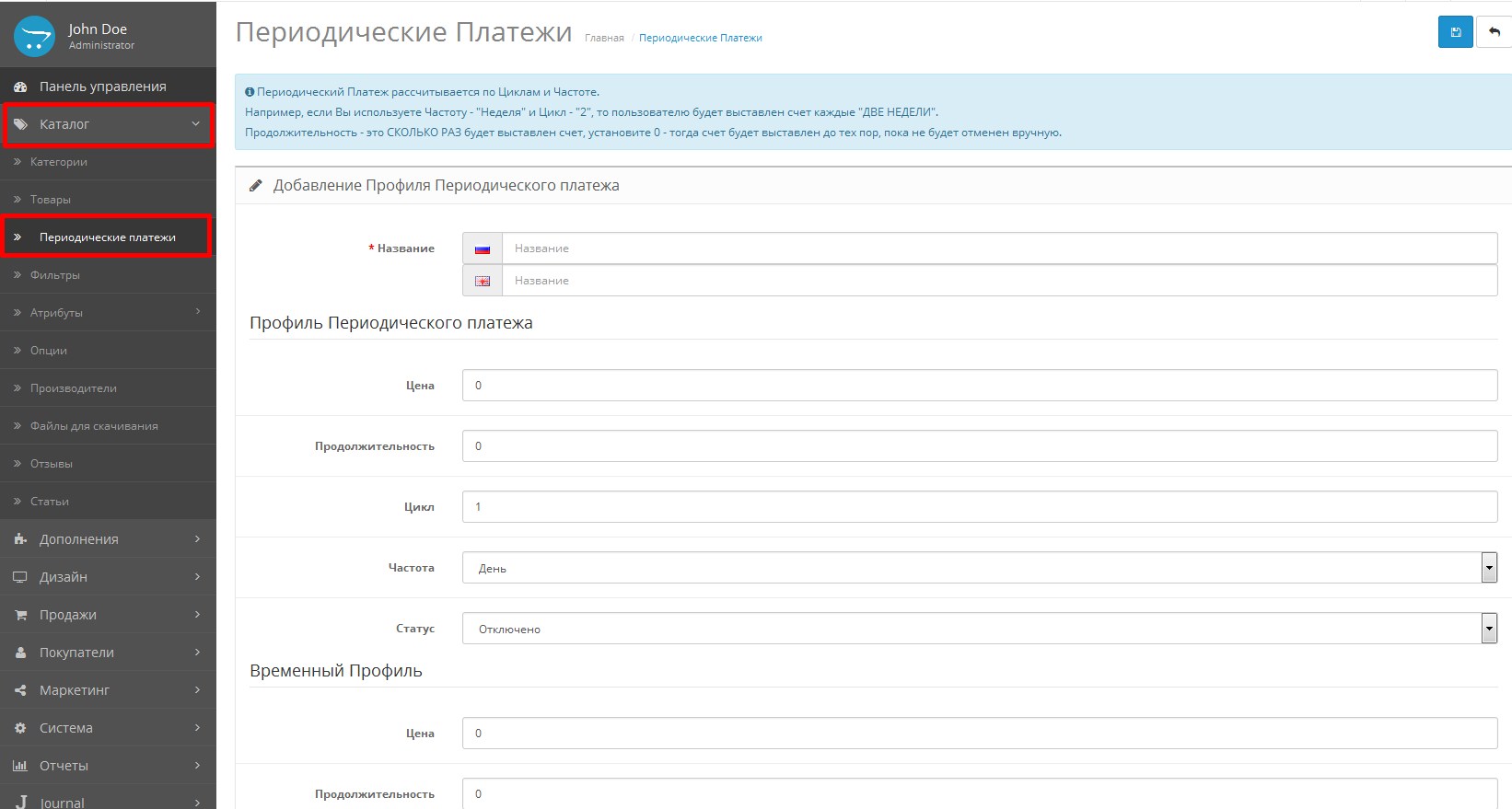
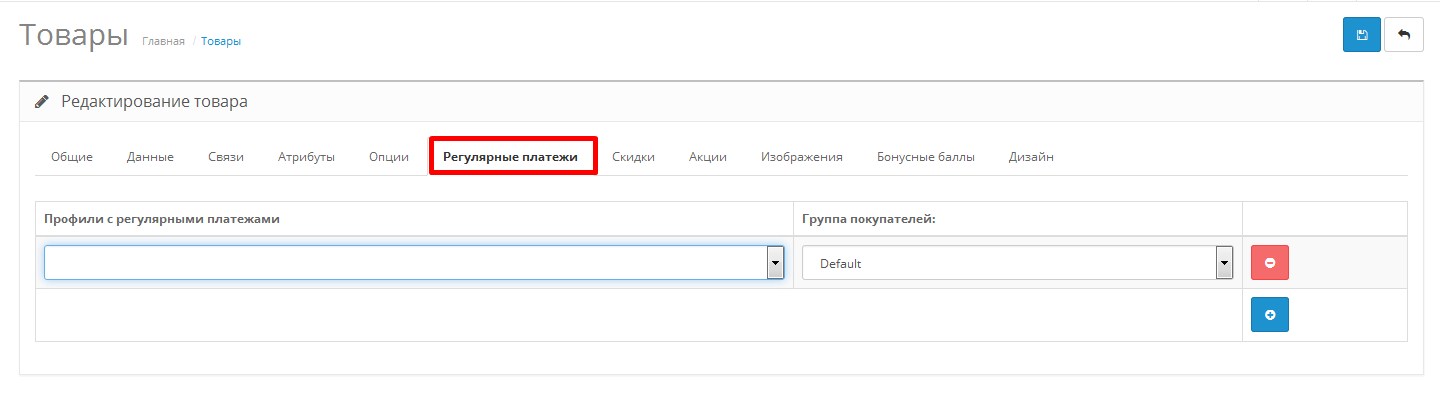
На данной вкладке можно создавать для товара периодические платежи, например с оплатой раз в неделю или раз в месяц. Это можно использовать если вы продаёте не физические товары, а какие-то абонементы или услуги с определённым сроком действия.
Для подключения к товару регулярного платежа его необходимо отдельно создать в меню «Каталог» — «Периодические платежи».
Здесь также нажимаем на кнопку со знаком «+» и задаём нужные параметры, после чего сохраняем.
Далее возвращаемся к редактированию товаров и на вкладке «Регулярные платежи» добавляем периодический платёж и выбираем группу покупателей, для которых он будет действовать. По умолчанию это группа со всеми покупателями.
На следующей вкладке есть возможность добавлять скидки. При этом, когда у вас будет много различных покупателей, вы можете разделять их на группы. К примеру, зарегистрированные, не зарегистрированные, постоянные покупатели, и затем, скажем для постоянных покупателей, вы можете назначать какие-то скидки. При этом здесь же вы можете задавать дату начала скидки, дату окончания скидки, какая будет цена и какой будет приоритет.
Тоже самое касается вкладки «Акции». Вы можете создавать акции как для всех покупателей, задавать дату начала и окончания, либо же, можете задавать акции только для определенный группы покупателей.
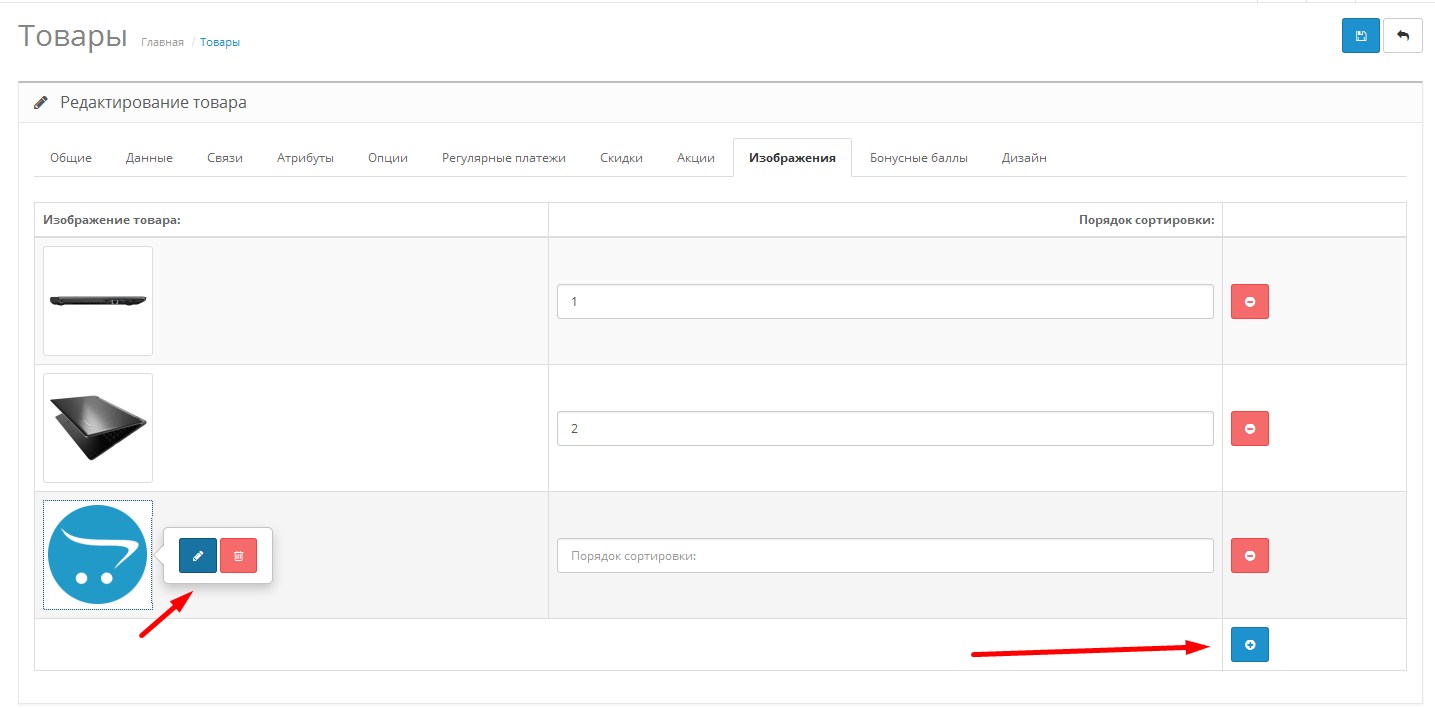
Здесь мы можем добавлять дополнительные изображения для товара и сортировать их в нужном порядке.
Для добавления изображения нажимаем на кнопку «+», затем на значок картинки, а потом на кнопку с карандашом.
Загружаются дополнительные изображения точно так же как и основное изображение.
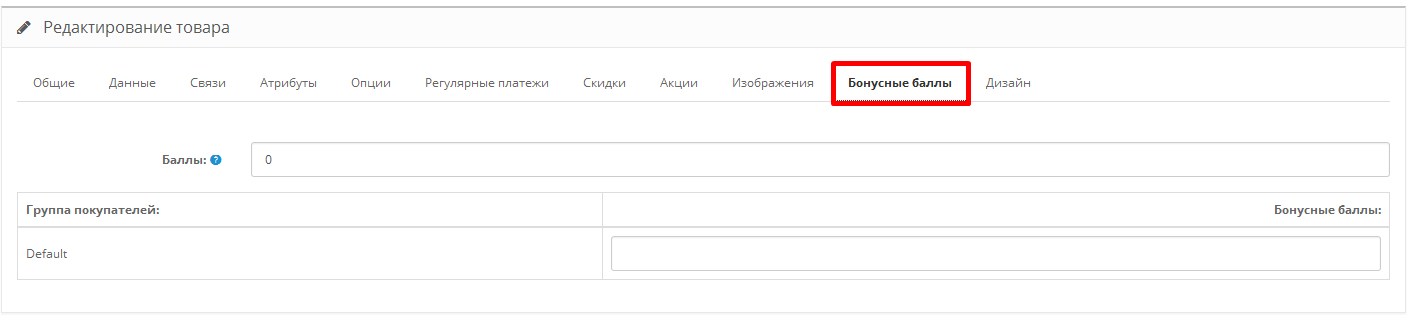
Здесь вы можете задать бонусные баллы, в случае если у вас в магазине действует какая-то накопительная система скидок, либо какие-то скидки.
На этой вкладке дизайн вы можете выбирать одну из предложенных схем оформления.
Я обычно оставляю настройки этой вкладки без изменений.
После того, как мы задали все нужные нам параметры, нажимаем на кнопку с дискеткой в правом верхнем углу.
Как видите настроек здесь очень много, но в большинстве случаев нужны далеко не все, точнее сказать всего несколько. Поэтому не пугайтесь такого большого количества вкладок и полей и заполняйте только те, которые вам нужно, оставляя все остальные без изменений.
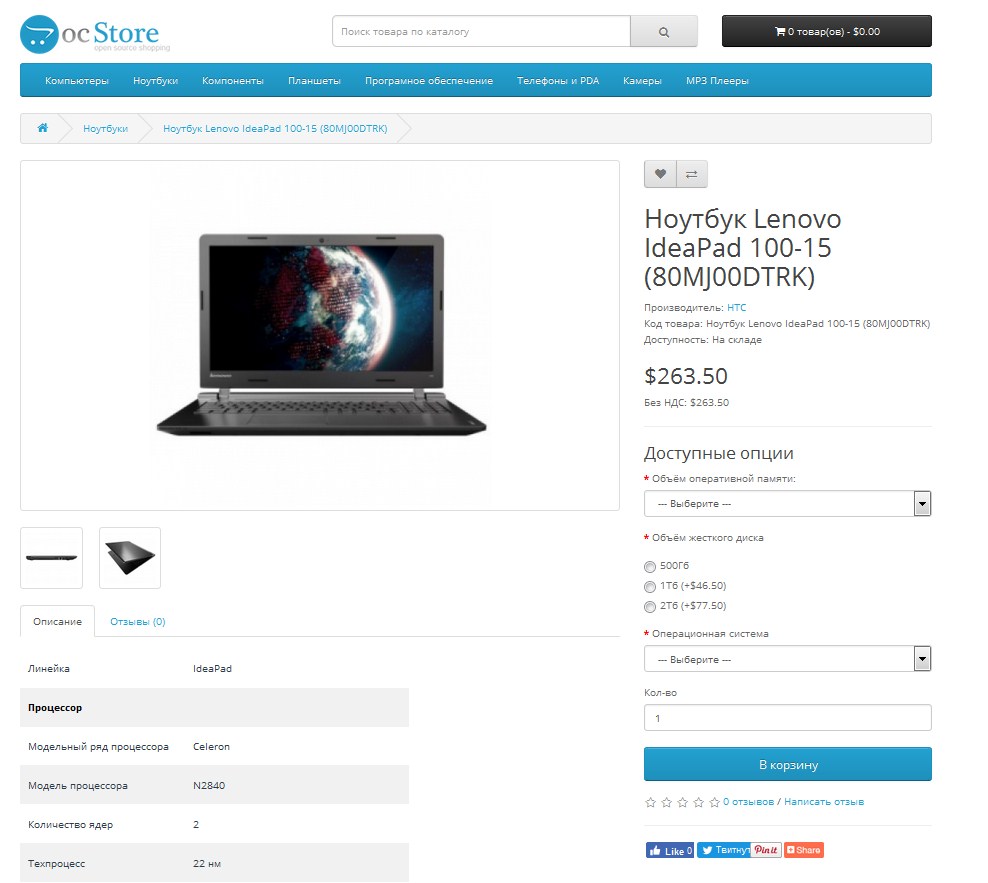
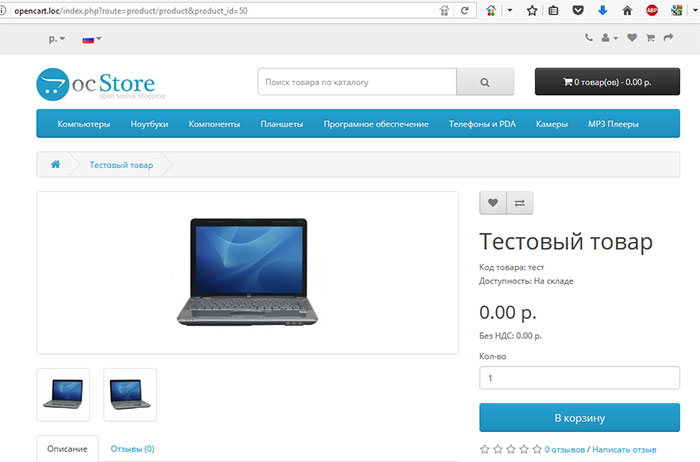
После заполнения страница товара будет выглядеть примерно так:
Конечно, внешний вид будет зависеть от выбранного вами шаблона и его настроек, но структура будет примерно такая же.
Надеюсь что данная статья помогла вам разобраться с добавлением товаров в Opencart.
Если у вас остались вопросы – пишите их в комментариях, так же не забывайте подписаться на новости сайта и на канал YouTube, на котором вы сможете найти различные инструкции и обзоры по сайтострению.
Желаю вам хорошего настроения и до встречи в следующих статьях!
В этом уроке мы с вами научимся добавлять товары в наш магазин. Другими словами — займемся наполнением.
Итак, поехали. Переходим в «админку», напоминаю я перехожу по адресу сделанному в данной серии уроков — http://mytoysshop.local/admin .
В меню выбираем «Каталог» и «Товары»:
После этого мы попадаем в каталог наших товаров. Здесь мы можем их просмотреть, изменить, добавить, удалить и т.д. В данном уроке нас интересует синяя кнопка с плюсиком — «Добавить»:
Давайте ее нажмем и перейдем к добавлению товара. В рамках данного урока, мы с вами не будем подробно останавливаться на каждом значении и каждой вкладке, все это вам будем доступно в видео курсе. А сейчас мы с вами просто быстро добавим товар, чтобы вы понимали как это происходит. Итак, начнем.
Нам необходимо заполнить все поля, которые отмечены красными звездочками т.е. все обязательные.
Первое, что мы заполним — это наименование товара, которое находится во вкладке «общие», и напишем к нему описание:
Далее здесь же перейдем во вкладку English и напишем наименование товара и там. Это необходимо для того, если у вас мультиязычный сайт. Как отключить мультиязычность читайте в этом уроке.
Далее переходим во вкладку — «Данные». Здесь нас интересуют поля: «Изображение», «Модель», «Цена», «SEO url». Заполняем. В sео url необходимо прописать название товара на латинице. Это то как ваш товар будет отображаться в адресной строке браузера. Например, если мы напишем «robot-skazochnik-v4», то соответственно путь к товару будет такой: http://mytoysshop.local/robot-skazochnik-v4
Далее для того, чтобы увидеть наш товар на витрине, мы должны добавить ему связь с какой-то группой товаров. Для этого перейдем во вкладку «Связи» и укажем к какой категории товар относится, и в какой категории его отображать. В данном уроке, я робота добавлю в раздел плееры, это просто для примера:
В принципе на этом и все, можно нажимать на синюю кнопку вверху экрана справа — «Сохранить»:
Конечно же — это все для наглядного примера и не хотелось бы вас утомлять и писать километровый урок рассказывая про все атрибуты и свойства и значения, которые можно было бы указать при добавлении товара. Это мы с вами сделаем в других моих уроках, а так же в видео курсе. В итоге мы имеем новый товар у нас в магазине:
А на этом здесь все! Спасибо за внимание и до встречи в следующих моих уроках.
После установки opencart на сайт (домен) возникает закономерный вопрос — что же делать дальше?
Естественный ответ на него — заниматься наполнением сайта. Наполнение сайта включает в себя заполнение данных о компании, о стоимости доставки и вариантах оплаты (а также настройка этих способов), добавление категорий и товаров. Именно правильное наполнение сайта — залог успешной работы в будущем. Перед началом наполнения сайта необходимо разработать четкую структуру каталога для того чтобы посетители вашего сайта смогли лучше ориентироваться на вашем ресурсе и быстро находить то, что они ищут.
При добавлении товара на сайт существуют обязательные формы для заполнения:
- название товара
- заголовок товара (meta title) – это заголовок товара/страницы товара в поисковой выдаче,
характеристики товара. Для отображения на сайте используется функционал заполнения атрибутов. Атрибуты — характеристики товаров, позволяющие потенциальным покупателям определиться с выбором.
- пример варианта товара на сайте одежды
пример варианта товара на сайте по продаже мобильных телефонов
пример применения вариации товара на сайте по продаже камер видеонаблюдения. В данном случае идет речь о вариантах составления комплекта
пример прменения варианта товара на сайте по продаже косметики
Добавление товаров на сайт установленный на opencart может осуществлять несколькими способами. Выбор варианта добавления определяется количеством загружаемых товаров и масштабом интернет-магазина:
- добавление товаров вручную — рекомендуется использовать для магазинов, размещающих до 100 товаров,
- импорт товаров из файла (формат csv, xls, yml (xml), – рекомендуется использовать для интернет магазинов, размещающих от 100 до 2000 товаров,
- синхронизация со складскими ситемами учета товаров: 1С, ТоргСофт, Мой Склад, Класс365 — рекомендуется для магазинов, размещающих более 1000 товаров.
Добавление товаров вручную. Подробная инструкция по добавлению товаров находится на нашем сайте. Статья включает в себя подробную последовательность действий при добавлении товара на сайт в ручном режиме. Процесс достаточно прост и не вызовет затруднений у пользователя, который не обладает специальными навыками.
Добавление товаров путем импорта из файла. Файл должен содержать обязательные для заполнения данные. Для использования данного способа необходима обязательная установка и настройка модуля импорта товаров из файла. Данный способ рекомендуется при наличии различных прайсов от поставщиков. Он значительно ускоряет процесс обновления товарных предложений в магазине: позволяет оперативно обновить данные о наличии и стоимости.
Добавление товаров методом синхронизации с программой складского учета. Если вы уже используете программу учета в своей работе, настоятельно рекомендуется настроить синхронизацию с ней, независимо от количества занесенных в нее товаров. Для opencart возможна настройка синхронизации с 1C, Мой Склад, Класс 365, ТоргСофт. Процедура осуществляется путем установки и настройки специализированных модулей, либо настройке через api. Наша компания обладает всеми компетенциями для правильной настройки добавления товаров автоматизированными способами.
Дата публикации: 2017-10-20
От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как добавить товар в OpenCart.
Ну что же, мы установили OpenCart, сделали его первичную настройку, которая пока что заключается в настройке ЧПУ. Теперь пришло время постепенного наполнения. Давайте посмотрим, как добавить товар в OpenCart.
Итак, добавление товаров происходит в меню Каталог – Товары. Здесь мы можем нажать на плюсик вверху страницы, который и отправит нас на страницу добавления товара в Опенкарт.
На открывшейся странице мы увидим ряд вкладок, каждая из которых предназначена для заполнения или выбора различных данных по товару.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока

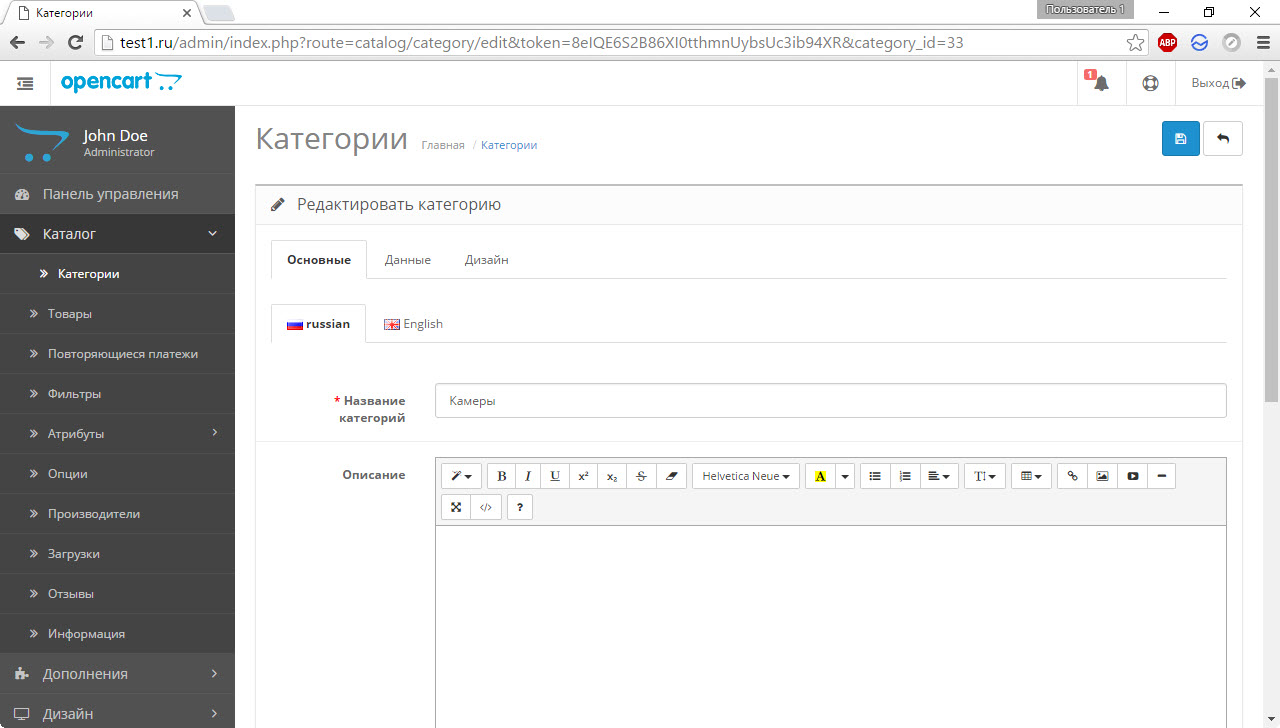
Давайте заполнять информацию, переходя от одной вкладки к другой. Первая вкладка Общие предназначена для ввода наименования товара, его описания, метатегов и т.п. Обратите внимание на поля, отмеченные красной звездочкой – эти поля являются обязательными для заполнения. Также обратите внимание, что наименование товара мы должны внести на русском и английском языках. Если у вас будет больше языков, тогда наименование необходимо вносить и на других языках, поскольку это поле является обязательным, не забывайте об этом. Заполним поля данной вкладки.
В следующей вкладке – Данные – обязательным является поле Модель. Значение данного поля в карточке товара на сайте выводится как Код товара. В поле Количество можно проставить кол-во указанного наименования товара на складе. Ну а в поле SEO URL не забудьте написать латинницей наименование товара, которое будет показано в качестве ЧПУ. Например, создаваемый мною товар называется Тестовый товар, соответственно, в поле SEO URL я напишу testovyy-tovar. Однако, сюда можно вписать и что-то другое, главное, чтобы в пределах сайта это было уникальным адресом.
Двигаемся дальше, вкладка Связи. Здесь мы можем указать производителя, главную категорию, в которой будет выводиться товара, а также дополнительные категории, в которых товар также будет показан. Среди прочего здесь также можно добавить сопутствующие товары, которые будут показаны покупателю при просмотре карточки данного товара.
На вкладках Атрибут и Опции для товара можно установить уже имеющиеся в магазине атрибуты и опции. Но вряд ли они вам подойдут (это тестовые атрибуты и опции), поэтому в меню Каталог – Атрибуты / Опции вы вначале можете создать нужные вам, а затем установить их для товара.
Идем дальше. Опустим несколько не часто используемых вкладок и перейдем на вкладку Изображения. Здесь мы можем загрузить базовое изображение товара, оно будет показано в качестве основного изображения товара в списке товаров и в карточке товара. Также здесь мы можем добавить дополнительные изображения, которые будут показаны в виде галереи в карточке товара.
Теперь можем попробовать сохранить товар, кликнув по иконке с дискетой в правом верхнем углу. Если все прошло успешно, тогда мы увидим соответствующее сообщение на экране.



Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока

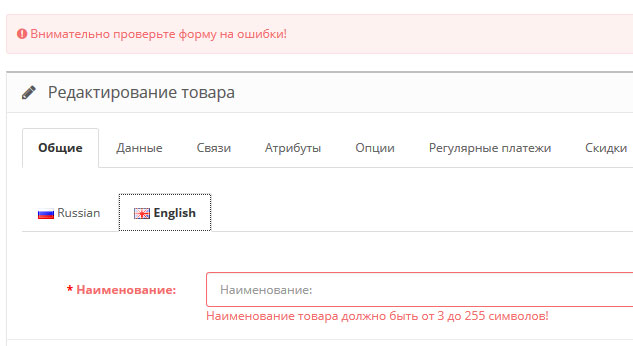
Ну а если вы увидите такое сообщение:

… значит, вы что-то упустили. В этом случае внимательно проверьте все обязательные поля форм, скорее всего, вы упустили какое-то из них. Например, в данном случае я забыл заполнить наименование товара на английском языке:

После добавления товара мы можем найти его на сайте.

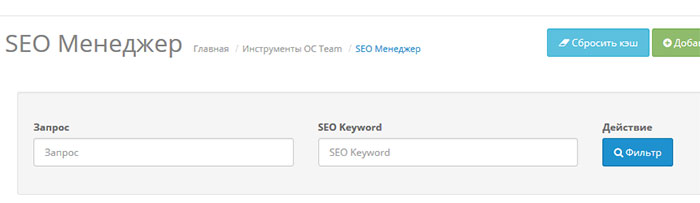
Как видим, товар отдается бесплатно Это потому, что я забыл проставить его цену во вкладке Данные в поле Цена… но вы-то, думаю, не забыли этого сделать? И еще, обратите внимание на адрес страницы. Мне кажется, мы там вводили SEO URL, которого здесь почему-то нет. Не волнуйтесь, это легко поправить. Идем в меню Система – Инструменты – OC Team – SEO Менеджер и там жмем кнопку Сбросить кэш.

После этого ссылка на товар станет «человеческой».

На этом мы, пожалуй, остановимся. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.



Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока

Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Основное содержимое интернет-магазина — это товары и категории, по которым они распределены. Это и есть основной контент торговой площадки, его и нужно научиться редактировать в первую очередь.
Управление каталогом товаров осуществляется из раздела Каталог админ-панели.
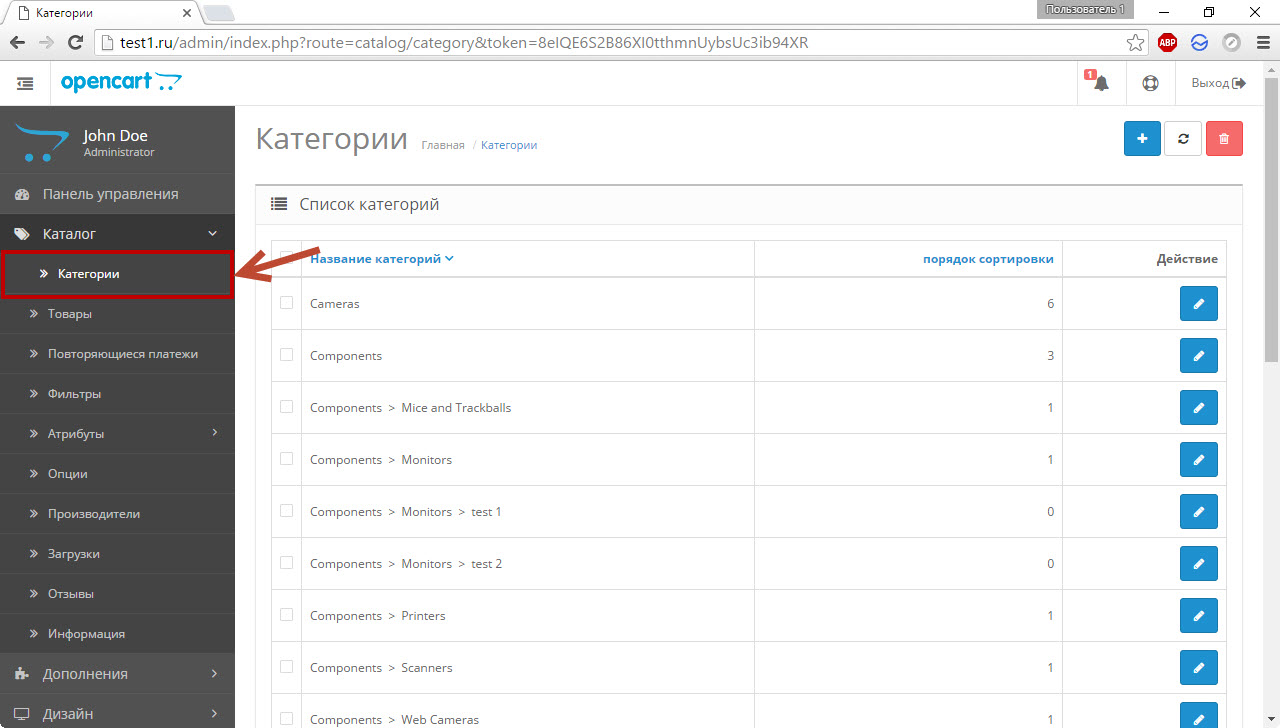
Чтобы перейти к редактированию групп товаров, откройте Каталог -> Категории.

Здесь есть два варианта.
Либо удалите все группы (для этого установите флажок Название категорий, чтобы выделить все, а затем нажмите кнопку Удалить в правом верхнем углу страницы), после чего создавайте категории с нуля (кнопка Добавить в правом верхнем углу страницы).

Либо редактируйте уже существующий материал. Для правки категории нажмите кнопку Редактировать справа от её названия, а затем измените значения в полях форм: переименуйте по-русски группу, введите описание и заголовок страницы, укажите мета-данные.

Обратите внимание, что кроме вкладки Основные параметры есть ещё на вкладках Данные (здесь можно установить фильтры, а также указать категорию-родитель) и Дизайн, где можно сменить оформление категории.
Для редактирования товаров перейдите в раздел Товары меню Каталог.

Принцип работы с товарами такой же, как и с категориями: вы либо удаляете всё и создаёте совершенно новый каталог, либо редактируете уже существующие товары и добавляете новые.
Естественно, настроек для товара доступно гораздо больше, чем для группы: здесь есть и фото, и артикул, и цена, и количество доступных изделий, и возможность создания таблиц характеристик, и много чего ещё. Разобраться со всем этим вам помогут уже созданные товары, а также всплывающие подсказки.

Пакетная обработка товаров в OpenCart осуществляется с помощью модулей. Самый известный, позволяющий работать с каталогами в Excel-файлах — Export/Import Tool. Для CSV тоже есть свои расширения.
Загрузите изображения, анимацию или видео, показывающие одну работу с разных сторон, в нескольких цветах, стилях или размерах.
Загрузите отдельное изображение обложки, чтобы ваша работа в каталоге смотрелась привлекательно. Загрузить обложку. Так будет выглядеть ваша работа в каталоге работ. Хотите сделать ее привлекательнее? Загрузите отдельное изображение обложки.
Вы действительно хотите закрыть форму без сохранения изменений?
Вы действительно хотите удалить работу?


К сожалению, продажа данного кворка приостановлена.
Смотрите похожие кворки в разделе Наполнение контентом .


Аккуратно добавлю любое количество товаров на новый или уже работающий сайт на opencart. Товары должны быть представлены в любом структурированном виде (таблица, текстовый документ и пр. )
Иногда может потребоваться предварительная услуга парсинга конкурентов или поставщиков. Для этой услуги есть отдельный кворк, см. в связанных.
Если у вас не много товаров, есть кворк парсинг+добавление 300 товаров.
Обратите внимание: обработка картинок не включает в себя удаление водных знаков, логотипов конкурентов.


Позвольте представиться. Меня зовут Василий. Я уже более 15 лет являюсь частным предпринимателем. Я считаю, что в настоящее время являюсь профессионалом в своей области и хочу помочь всем посетителям сайта решать сложные и не очень задачи. Все данные для сайта собраны и тщательно переработаны для того чтобы донести в удобном виде всю требуемую информацию. Однако чтобы применить все, описанное на сайте всегда необходима консультация с профессионалами.